日本国内ではiPhoneの利用が多いですが、世界ではAndroidの利用が多いので、英語対応するとダウンロードされる機会を増やすことができます。この記事では、UnityのLocalization(ローカライゼーション)機能を使って、言語切り替えを実装する方法を紹介します。
概要
UnityのLocalization機能を活用することで、UIやテキスト、画像などを言語ごとに切り替えることが可能になります。この記事では、Localizationパッケージの導入から設定、ロゴやボタン、動的なテキストの切り替え、ドロップダウンメニューによる言語選択の実装まで、実際の手順を紹介します。
Unityは勉強中なので、間違っている部分があるかもしれませんので、参考程度に読んで下さい。
この記事は、以下の動画を元にしています。動画を参考にしたい方は以下のリンク先の解説動画をご覧ください。
🎬 このチュートリアルの解説動画はこちら:YouTubeで見る
1. Localizationパッケージの導入
Unityの言語切り替え機能(Localization)の導入と実装を行います。
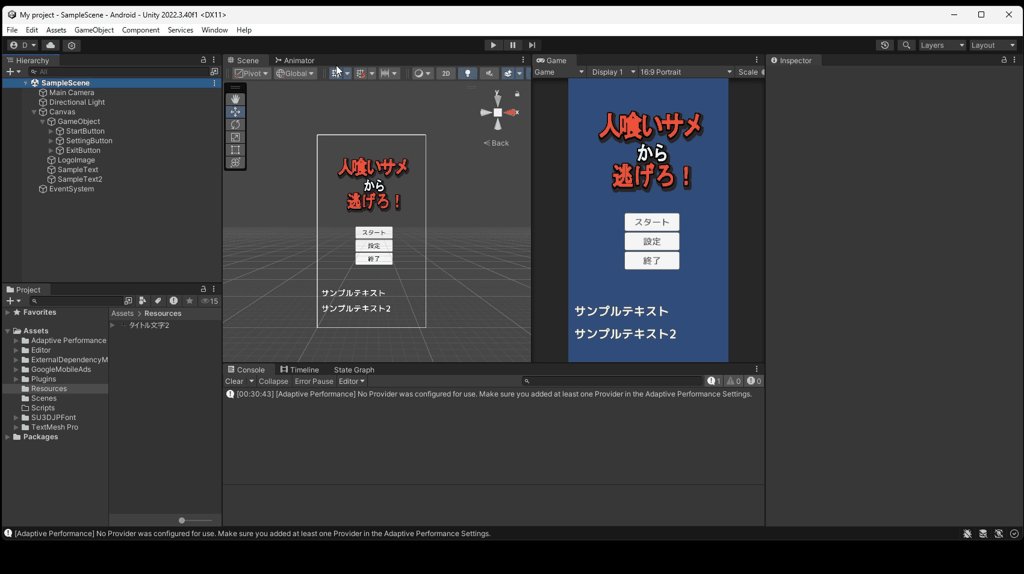
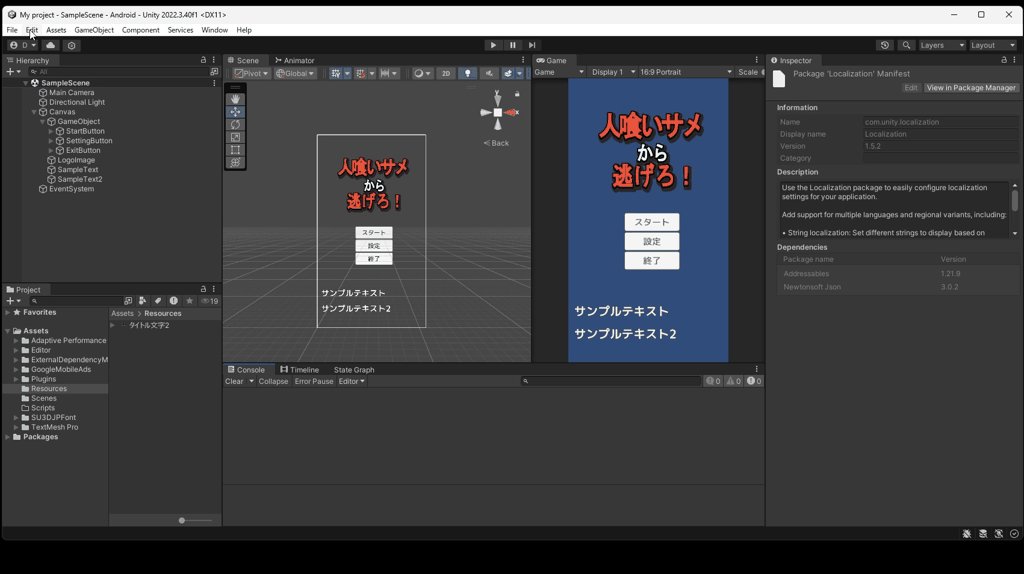
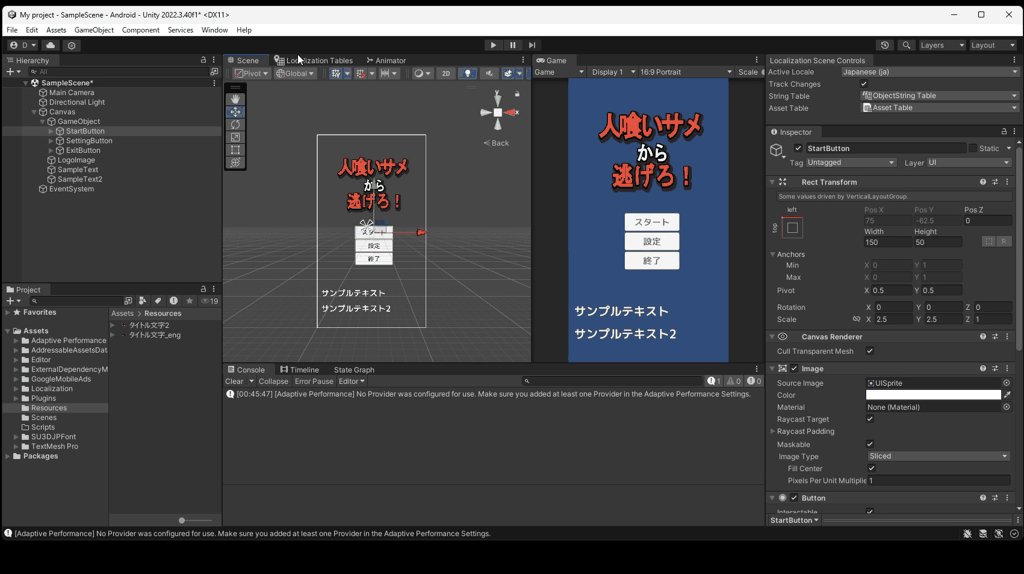
今回はサンプルとして、予めロゴイメージとボタンとテキストのあるプロジェクトを用意しました。このプロジェクトを日本語と英語に切り替える機能を実装していきます。
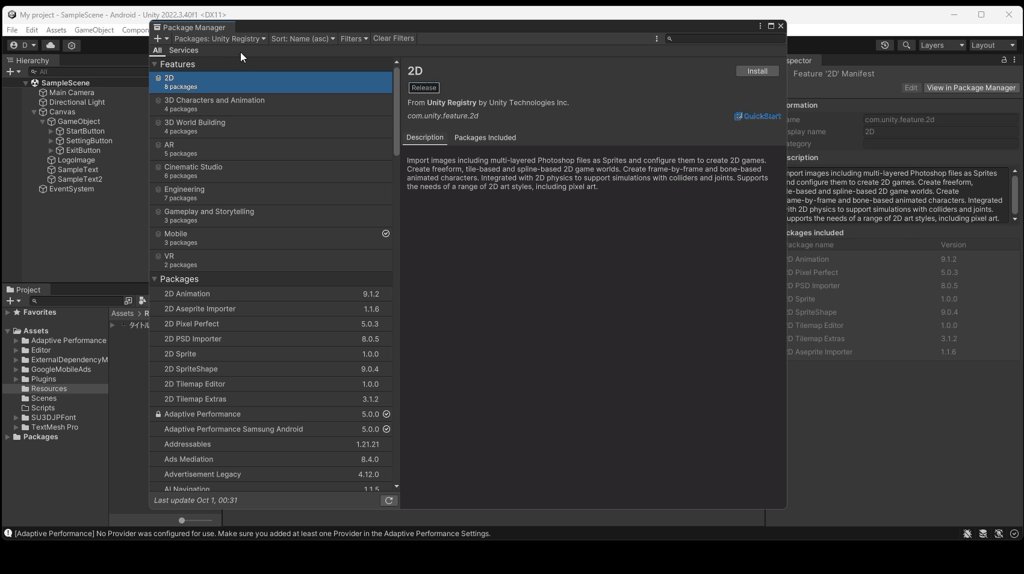
- メニューから「Window > Package Manager」を選択します。
- Unity Registryを選択し、検索に「loc」と入力します。
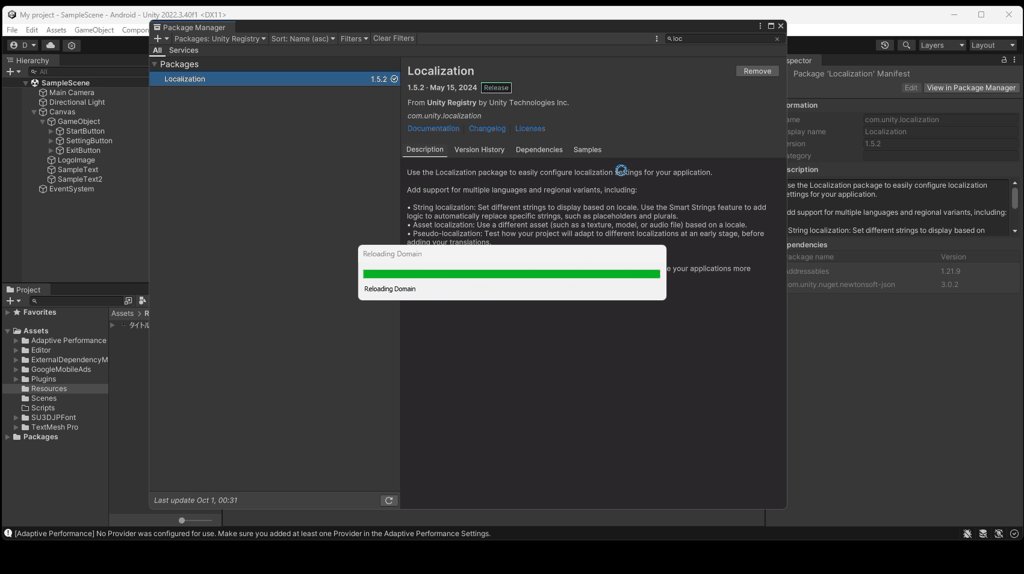
- 「Localization」が表示されるので、「Install」ボタンを押します。
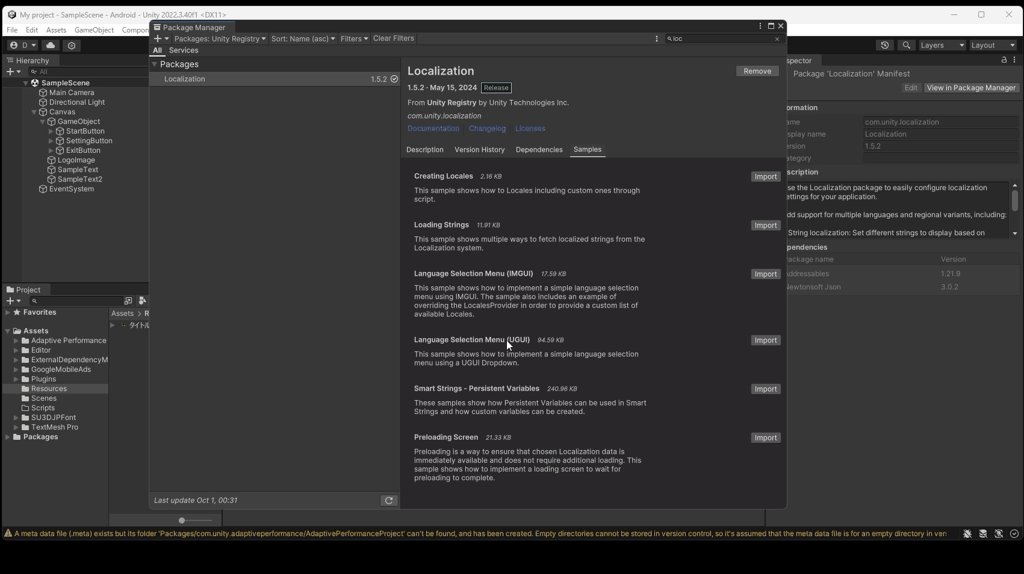
インストールが完了すると、「Sample」という項目が現れます。今回は導入しませんが、インポートするとサンプルシーンを見ることができます。

2. Localizationの初期設定
プロジェクトでLocalizationの設定を行います。
- メニューから「Edit > Project Settings」を選択。
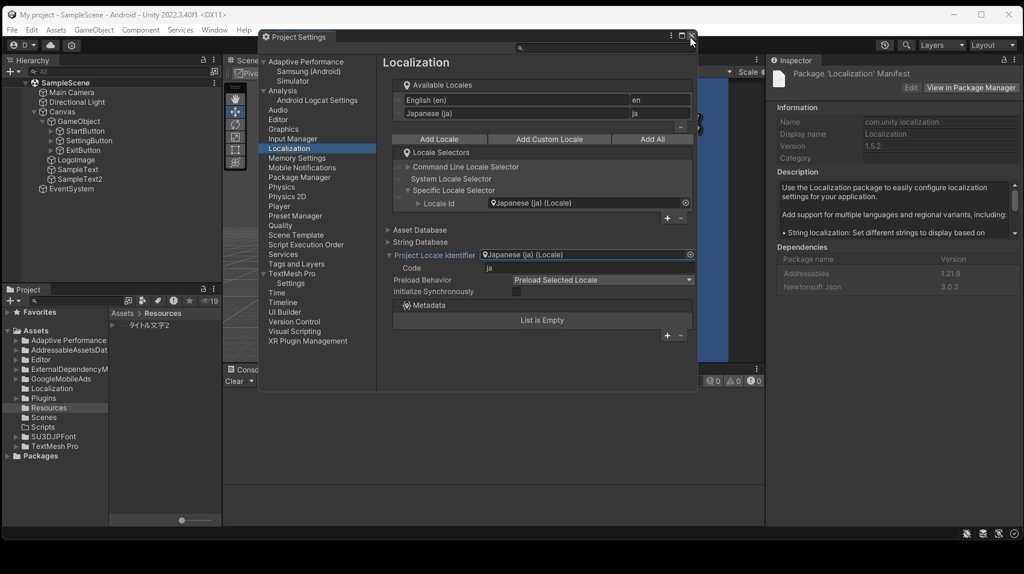
- Project Settings画面で「Localization」を選択し、「Create」ボタンを押します。
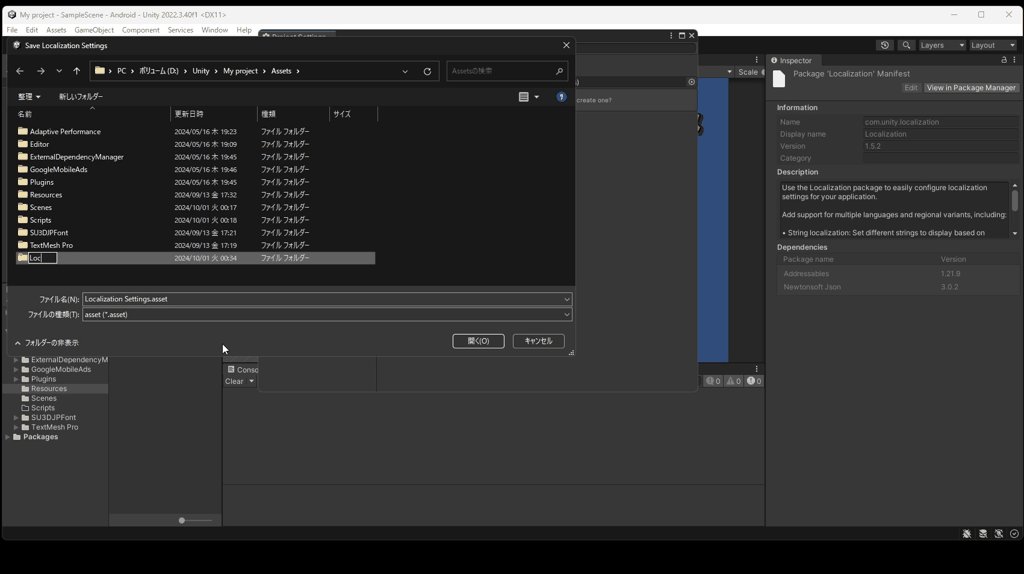
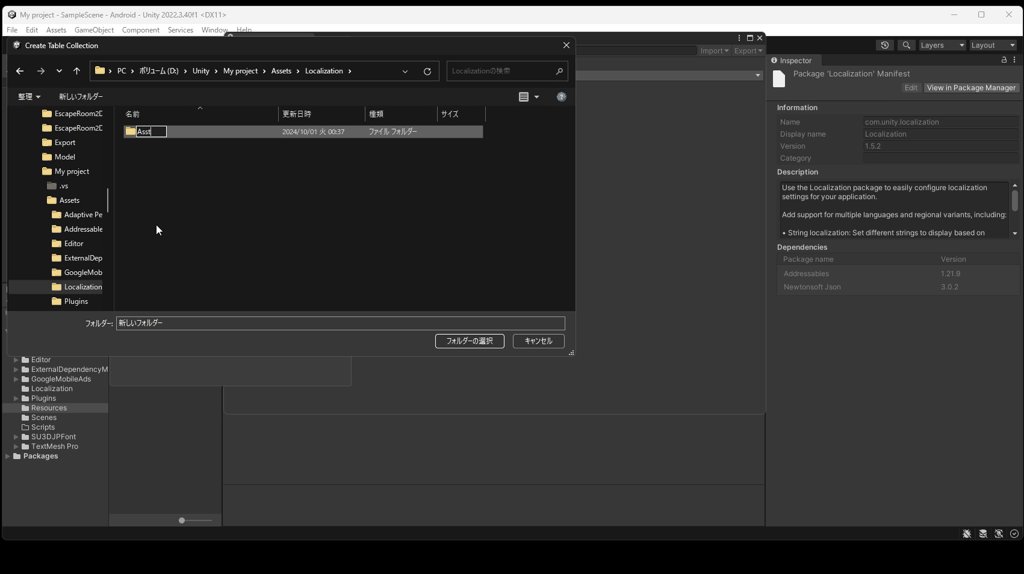
- Localizationの設定の保存先を選択する画面が表示されるので、Localizationフォルダを作成して「保存」ボタンを押します。
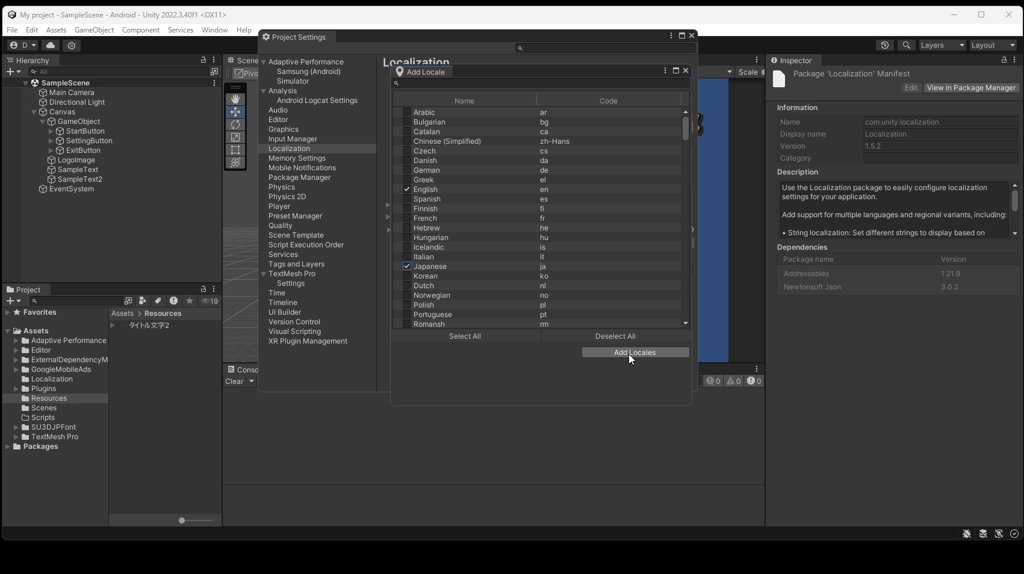
- 「Add Locale」ボタンを押し、「English(英語)」と「Japanese(日本語)」をチェックします。
※今回は使いませんが、各言語のコードはenとjaになります。 - 「Add Locales」ボタンを押し、設定の保存先フォルダとしてLocalizationフォルダを選択します。
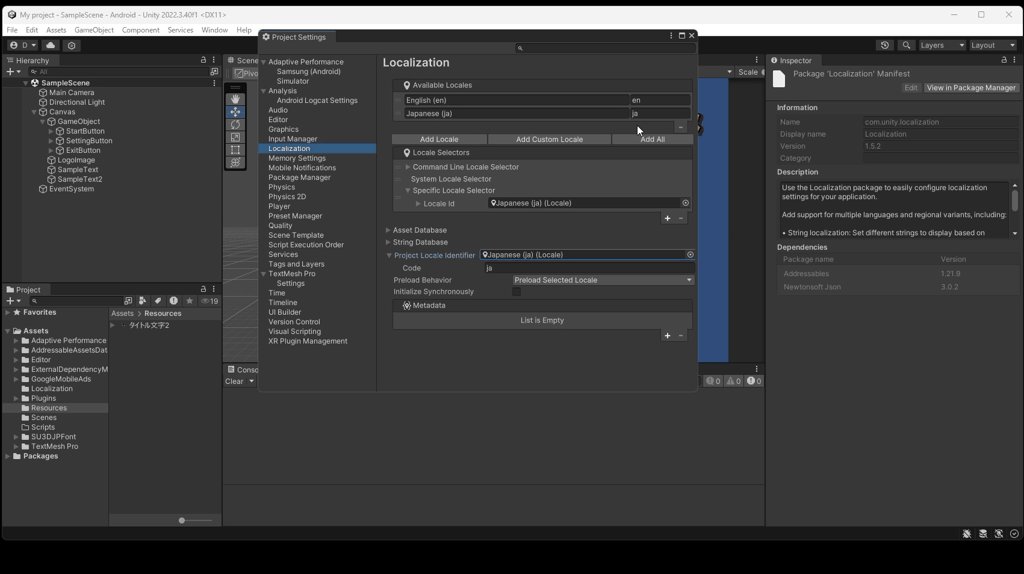
- 「Locale Selectors」の「Specific Locale Selector」の「Locale Id」でJapaneseを選択します。
- 「Project Locale Identifier」でJapaneseを選択します。

3. ローカライズ用テーブルの作成
アセット用テーブルの作成
- メニューから「Window > Asset Management > Localization Tables」を選択。
- Localization Tables画面で「New Table Collection」ボタンを押します。
- New Table Collection画面の「Type」で「Asset Table Collection」を選択し、「Name」を「Asset Table」にして「Create」ボタンを押します。
- Asset Tableの保存先として、Localizationフォルダの下に「Assets」フォルダを作成して保存します。
- 使いやすいように、Localization Tables画面をScene画面にドッキングしておきます。
テキスト用テーブルの作成
- 再度「New Table Collection」ボタンを押し、「Type」で「String Table Collection」を選択。
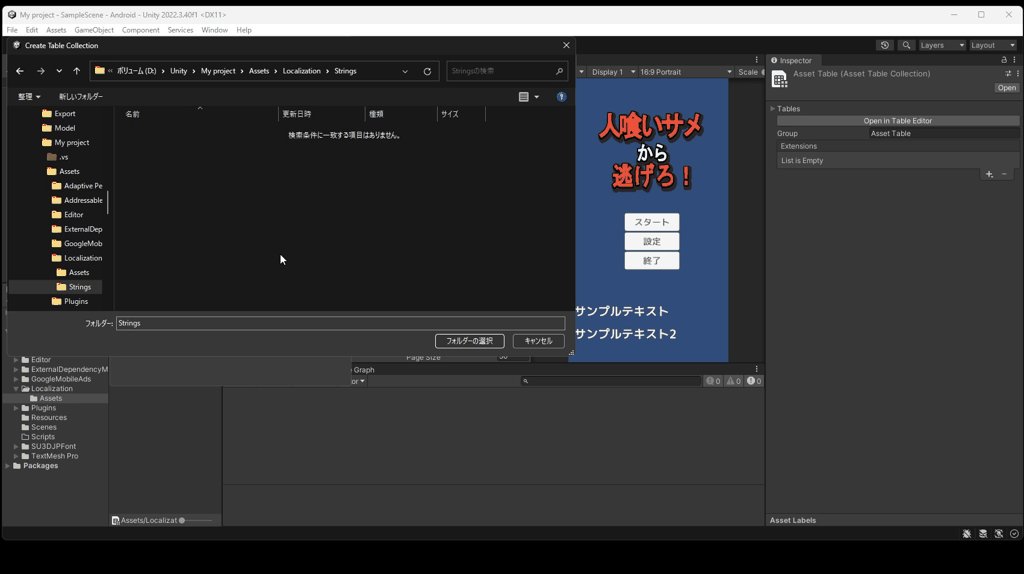
- 「Name」を「Object String Table」とし、保存先としてStringsフォルダを選択します。

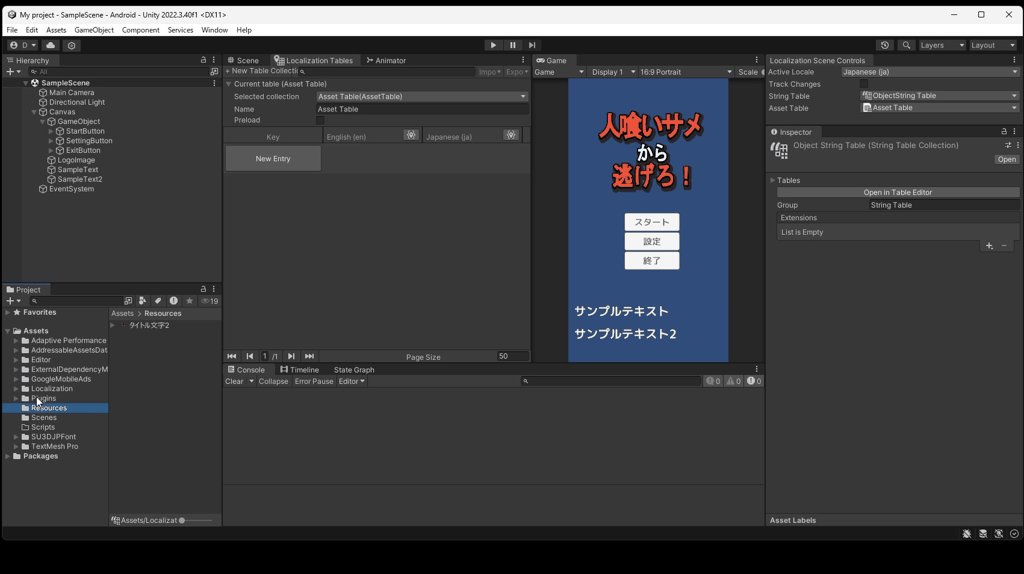
4. ロゴイメージの切り替え
言語によってロゴ画像を切り替えるために、Localization Scene Controlsを使って設定していきます。
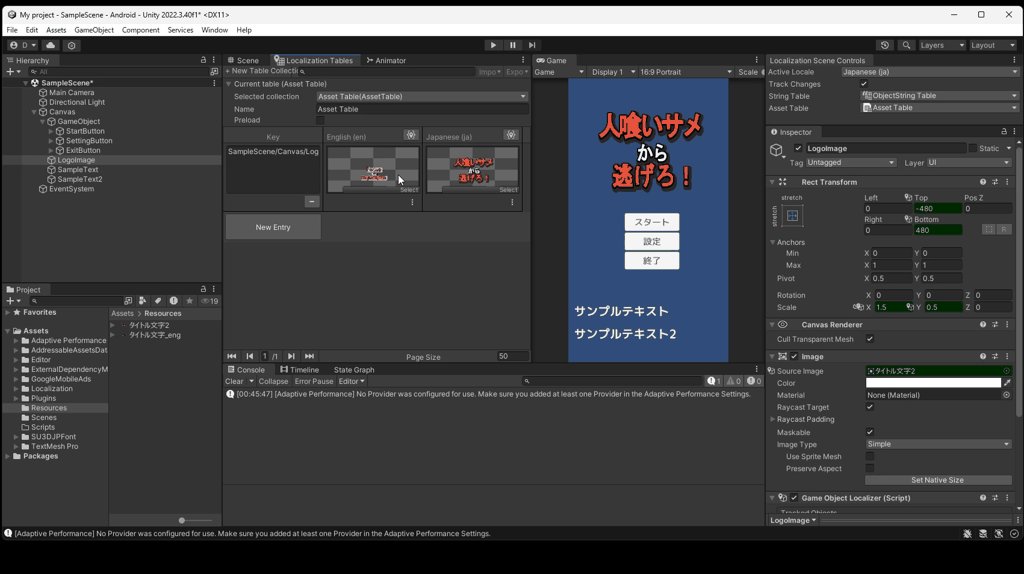
- 切り替え対象のアセットとしてロゴイメージを使います。
- Resourcesフォルダに、英語版のロゴイメージを登録しておきます。
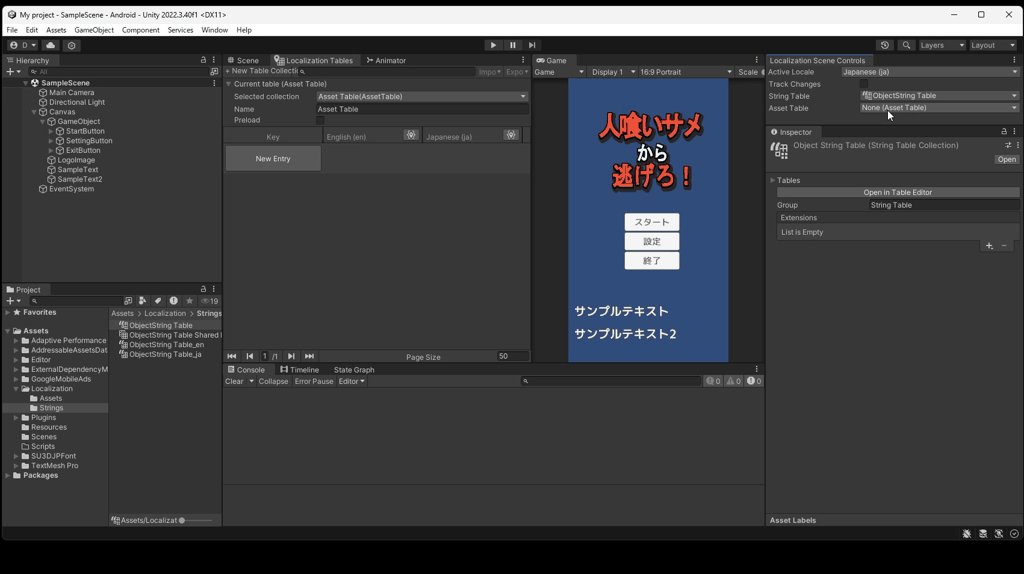
- メニューから「Window > Asset Management > Localization Scene Controls」を開き、表示された画面をInspector画面の上部にドッキングしておきます。
- 「Localization Scene Controls」画面で「Track Changes」にチェックを入れます。これにより、言語ごとのSceneの変更が記録され、言語切り替え時に自動的に反映されるようになります。
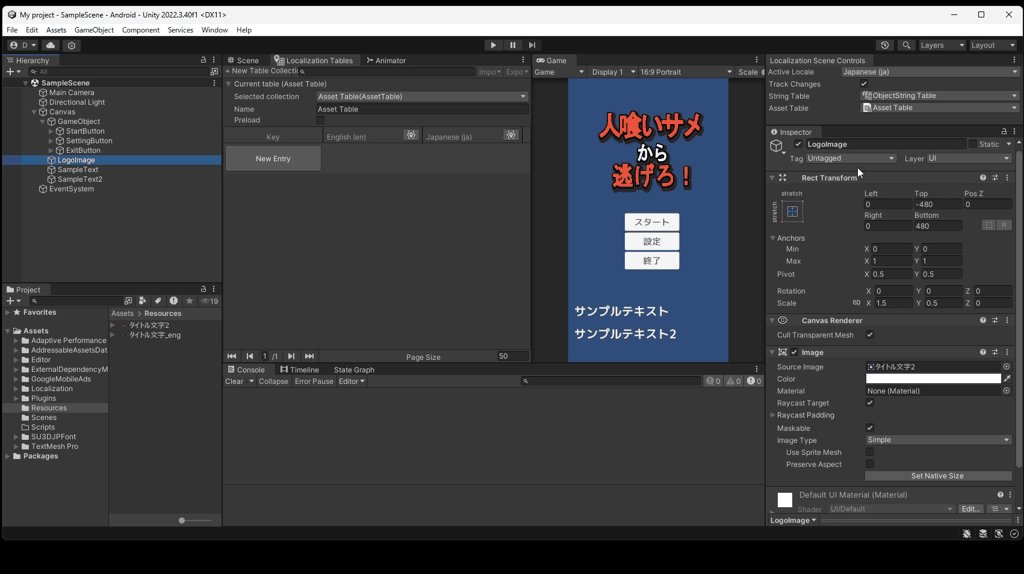
- Hierarchyで「Logo Image」オブジェクトを選択します。
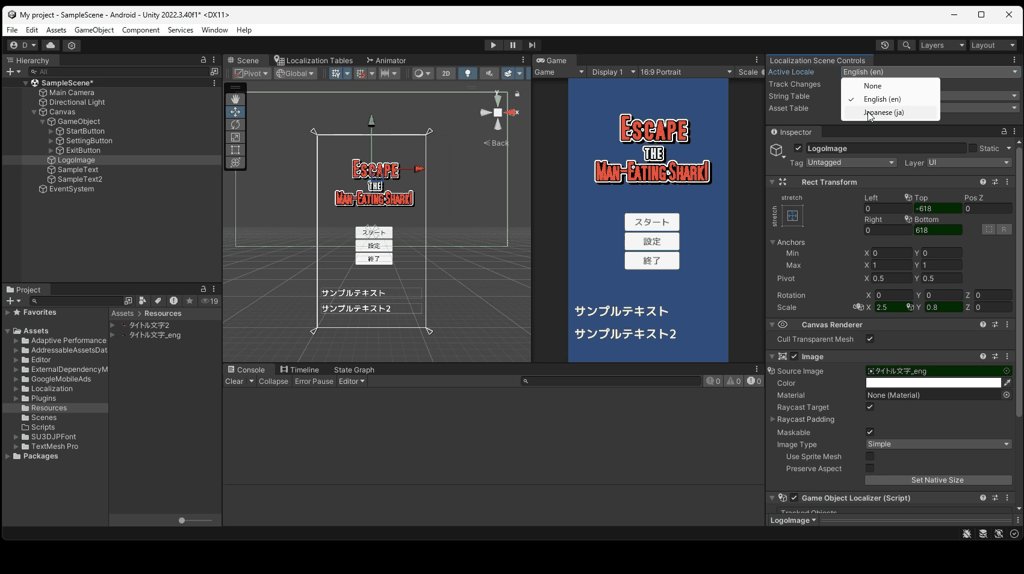
- 「Localization Scene Controls」画面の「Active Locale」を「English」に切り替えます。
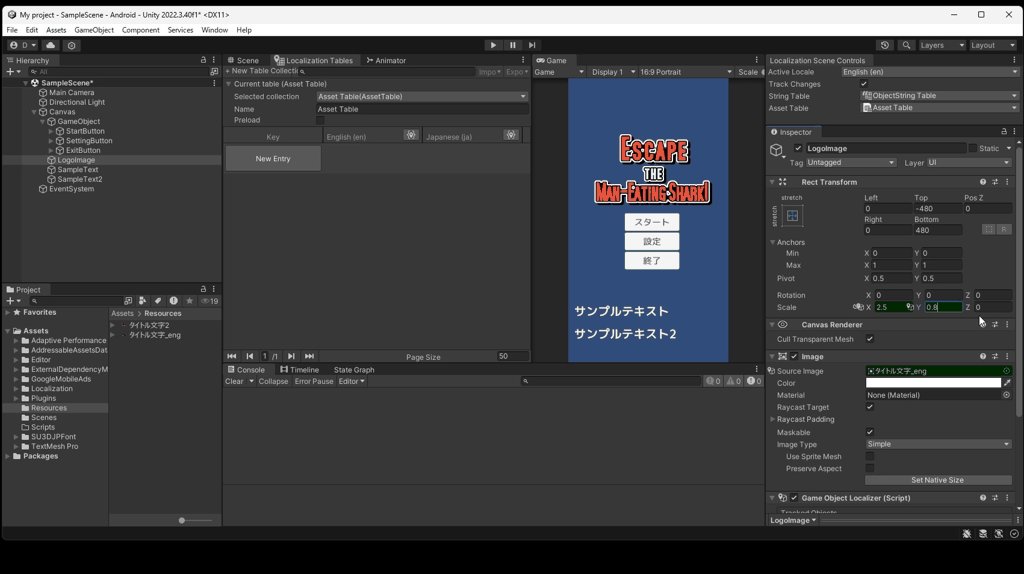
- Resourcesフォルダに登録した英語版のロゴイメージを、「Inspector」画面の「Source Image」へドラッグ&ドロップします。

この変更は「Track Changes」によって検知され、変更された「Source Image」のフィールドが緑色になります。
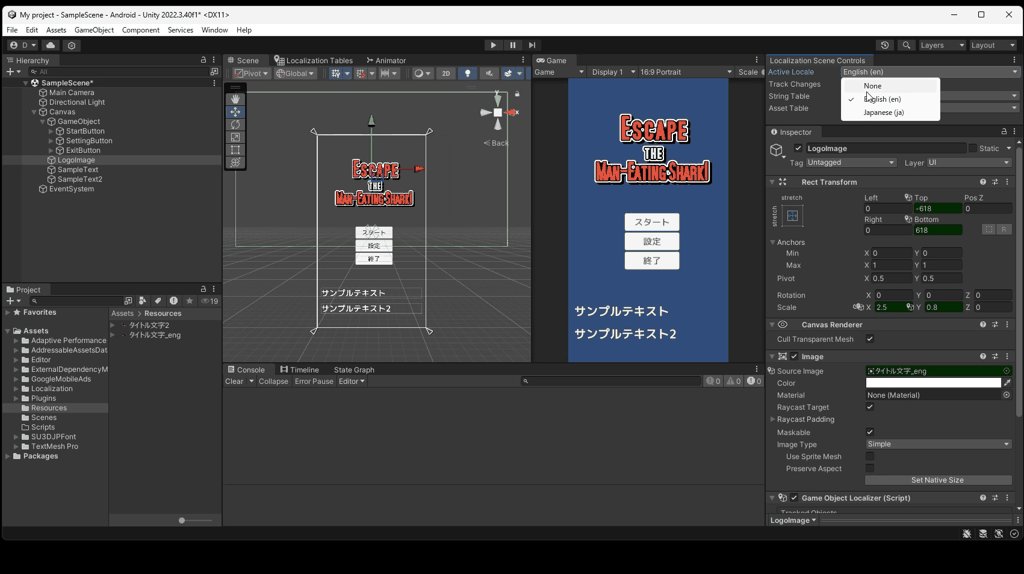
英語版のロゴ画像のサイズが少し小さいため、大きさや位置を適切に調整します。調整されたプロパティも緑色で表示され、記録されます。
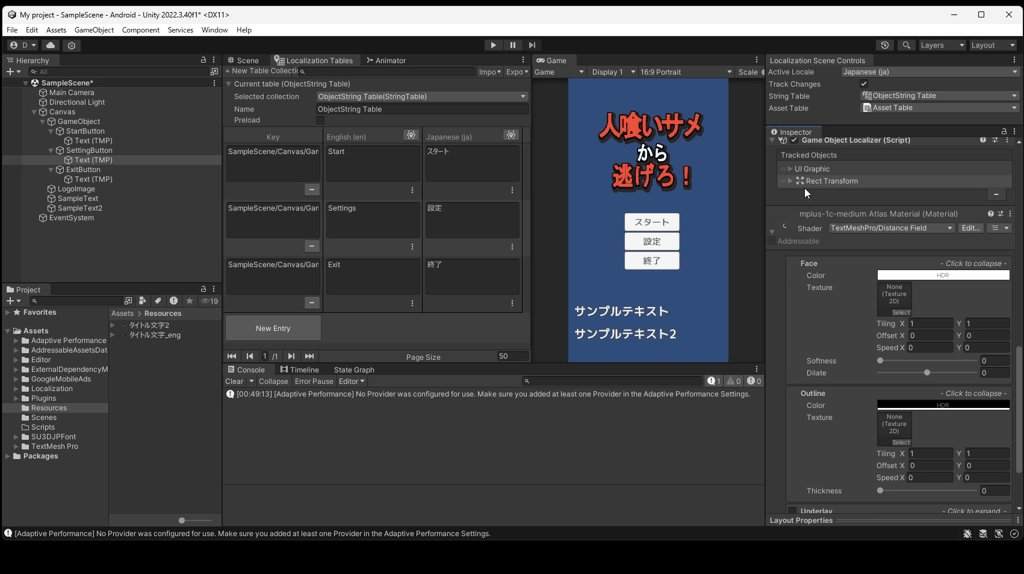
変更箇所は「Inspector」画面の「Game Object Localizer」の項目に列挙されるので、数値を微調整したり、不要な変更を右端の「-(マイナス)」記号から削除することが可能です。
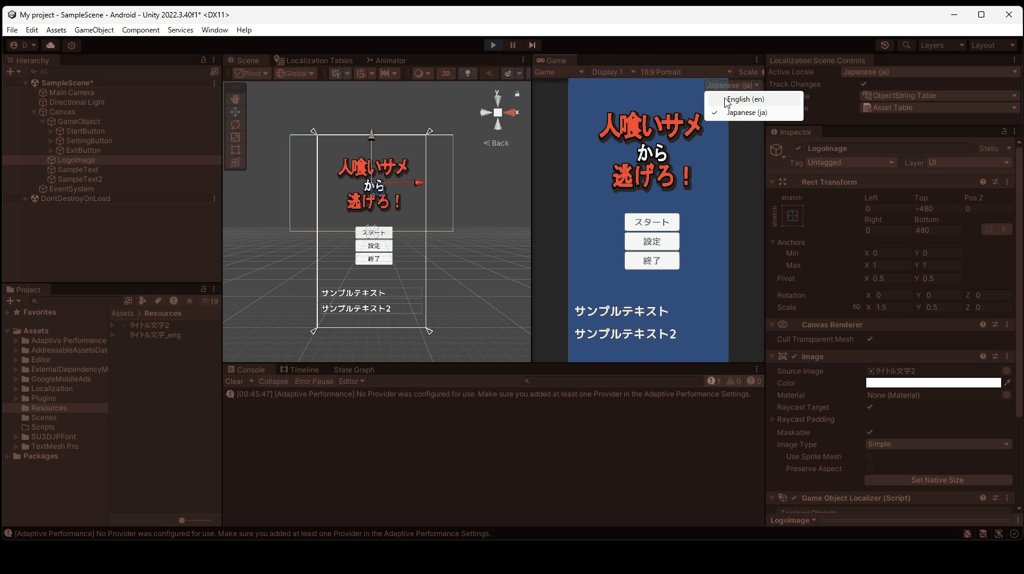
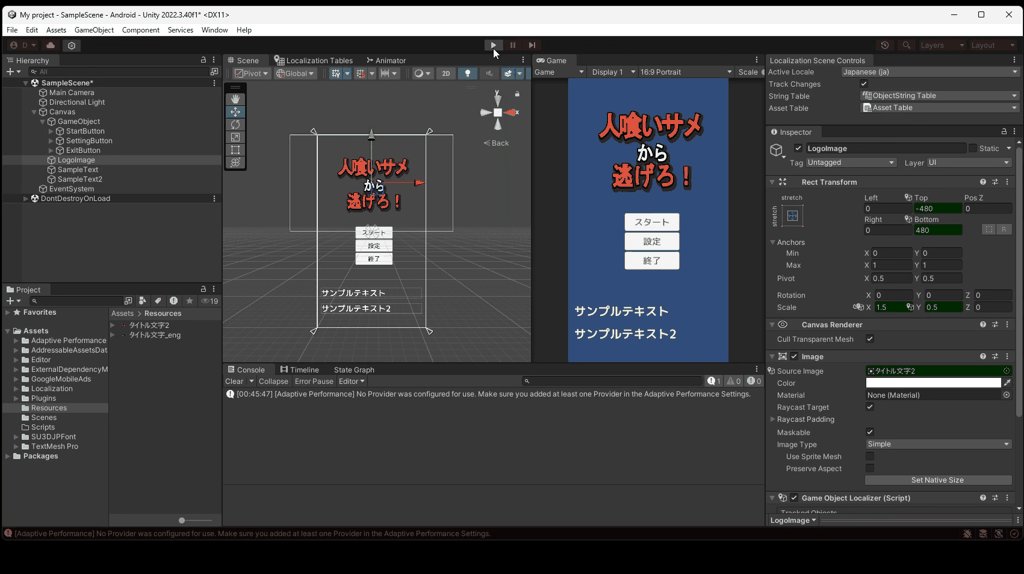
最後に、「Localization Scene Controls」画面の「Active Locale」を切り替えることで、日本語版・英語版それぞれに記録された内容が反映されることを確認できます。

5. ボタンテキストの切り替え
ロゴ画像と同様に、ボタンのテキストも言語によって切り替えることができます。
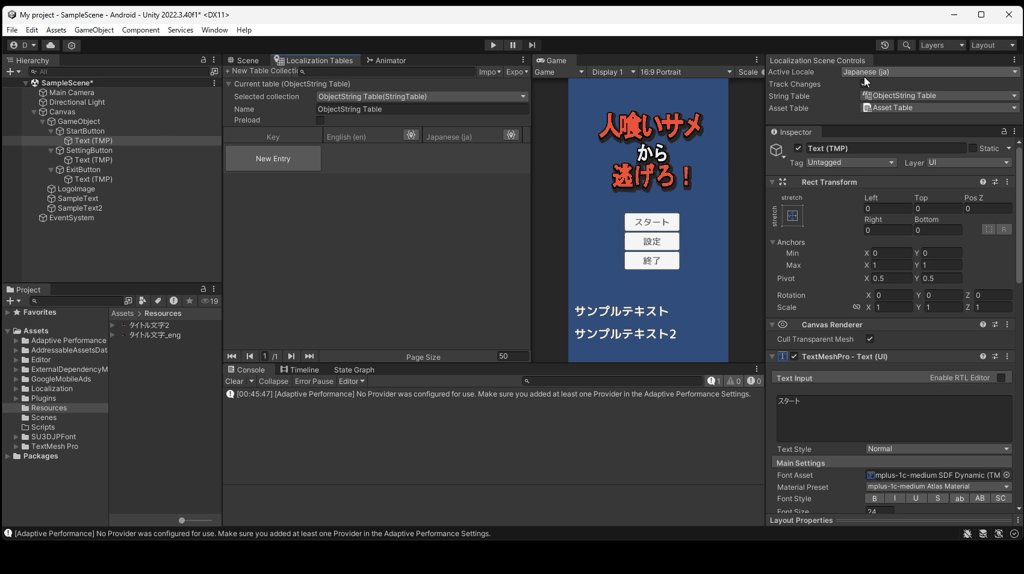
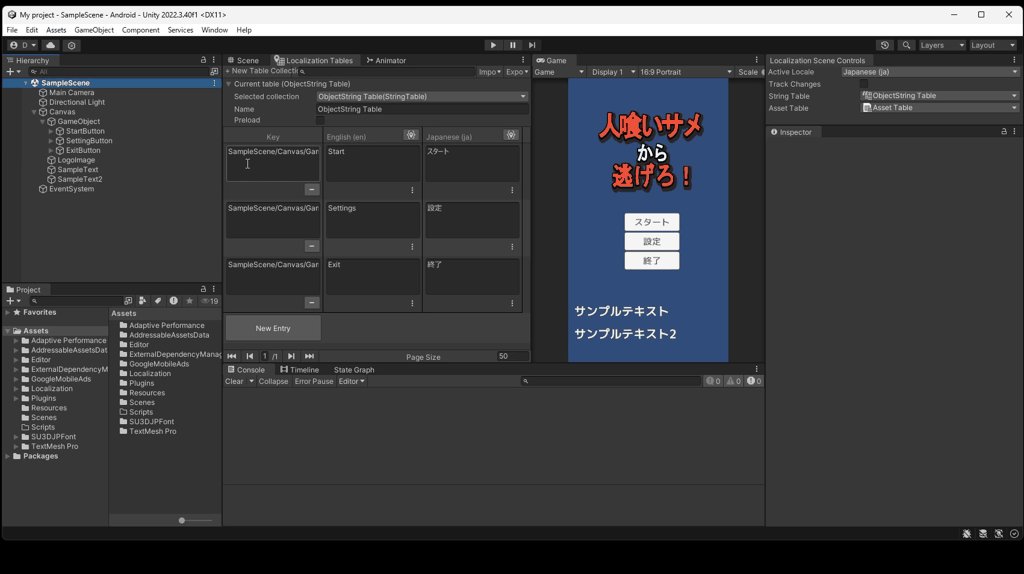
- Hierarchyで「Button」オブジェクトを展開し、「Text(またはTMP)」オブジェクトを選択します。
- Localization Tables画面の「Selected collection」で「Object String Table」を選択します。
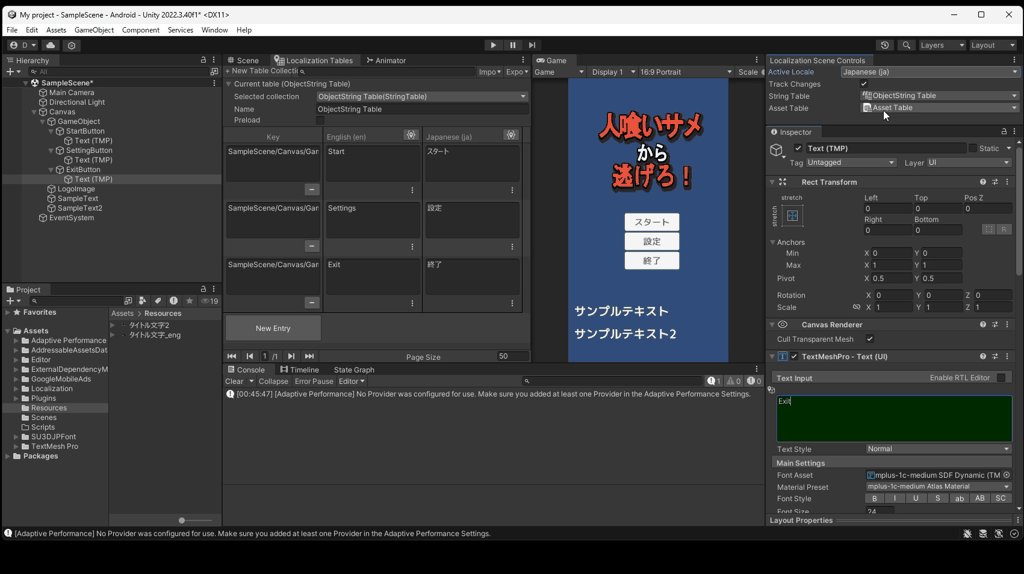
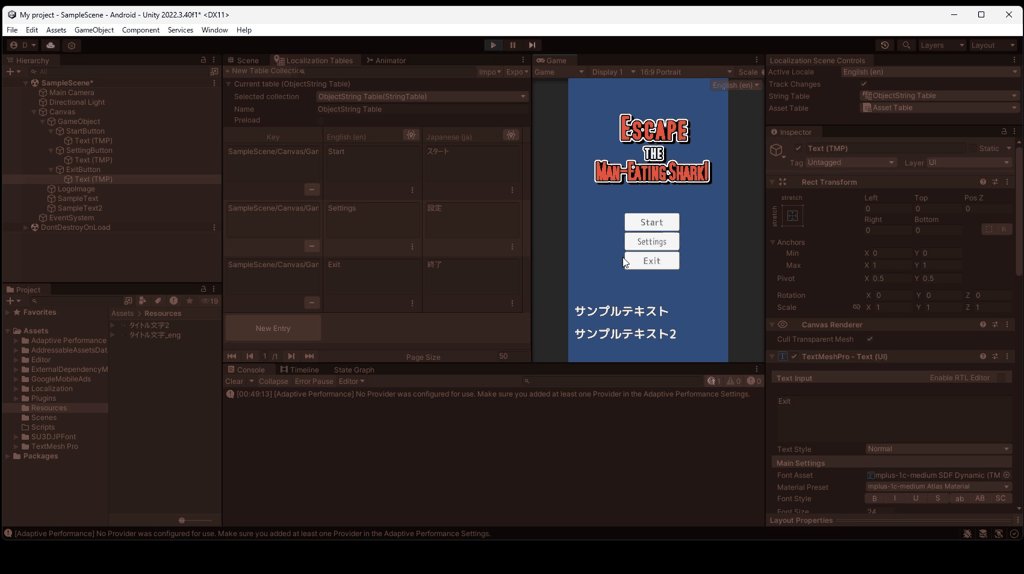
- 対象のTextオブジェクトを選んだ状態で、「Localization Scene Controls」画面の「Active Locale」を「English」に変更します。
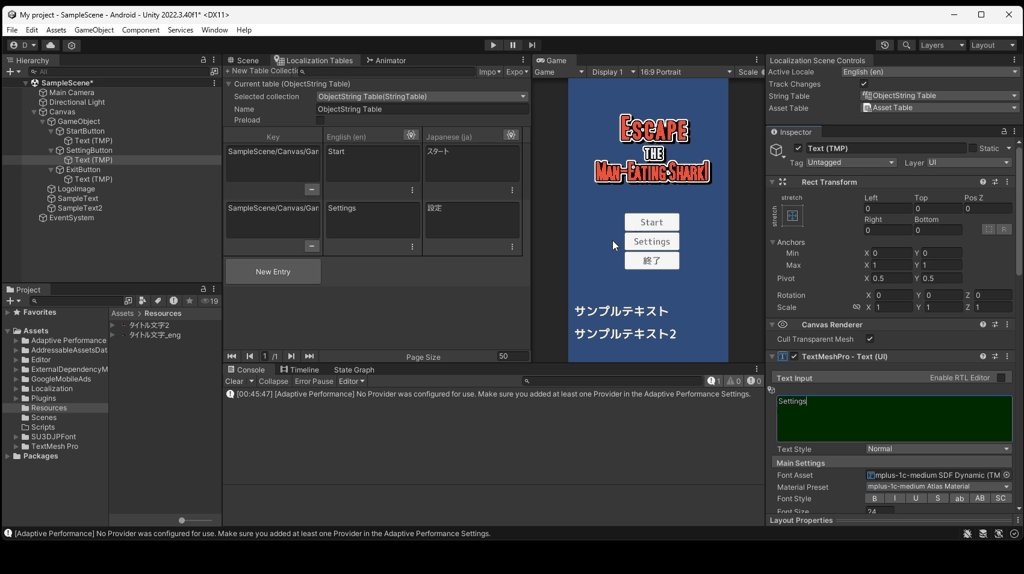
- Inspector画面で「Text」の文字列を日本語の「スタート」から英語の「Start」に変更します。
変更が記録されると、Textの項目が緑色に変わります。 - 同様に、他のボタンについても以下のように文字列を変更していきます。
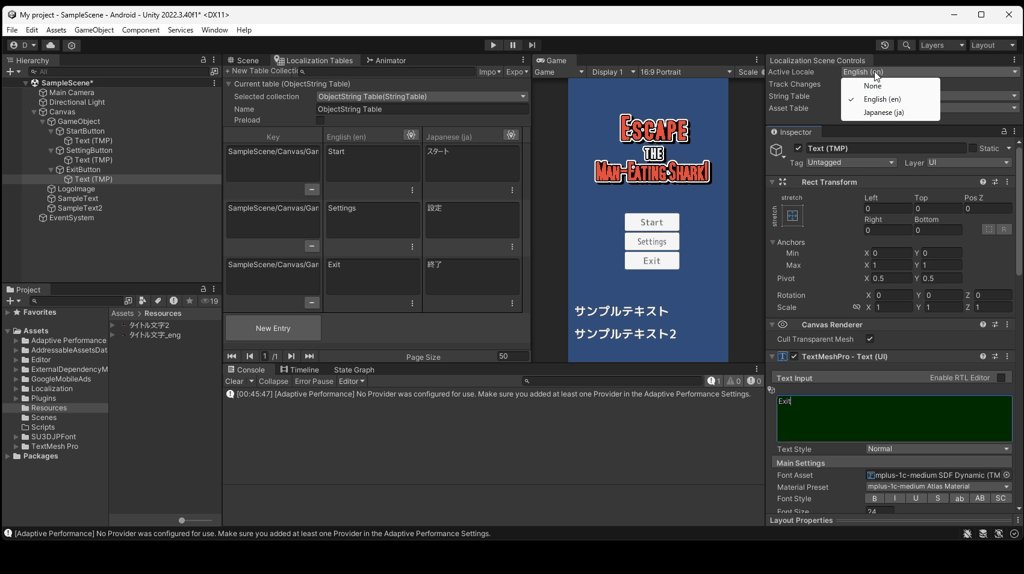
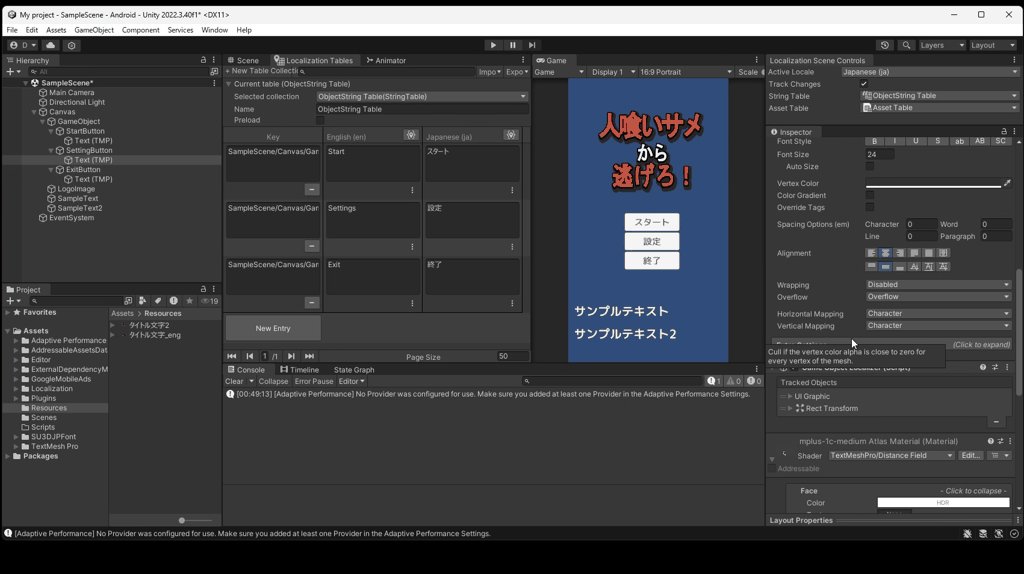
「設定」→「Settings」、「終了」→「Exit」 - ボタンの大きさに収まらない場合は、「Scale」などを調整して見た目を整えます。
変更は、Localization Tables画面にも記録され、後からテーブル上で直接編集することも可能です。

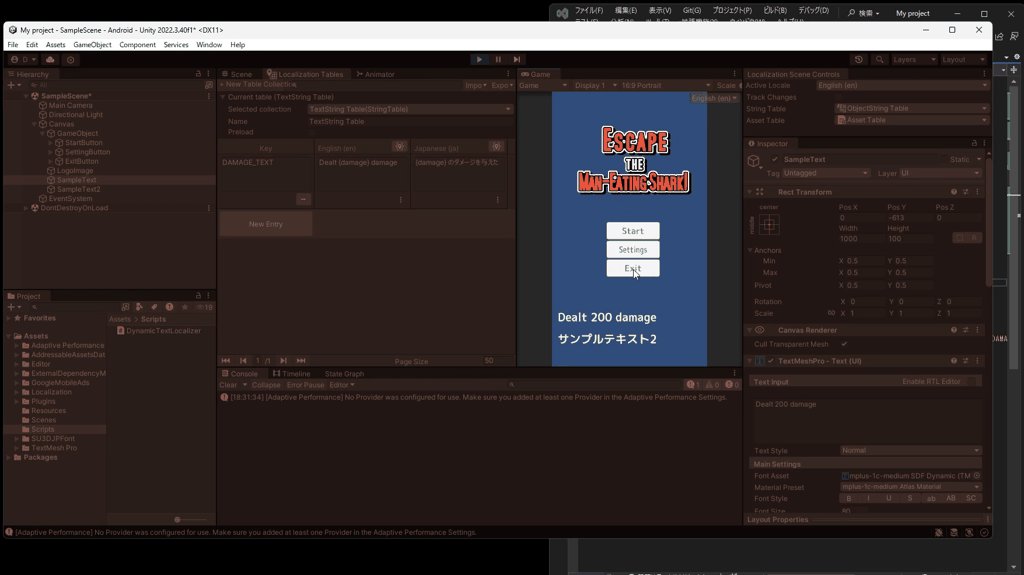
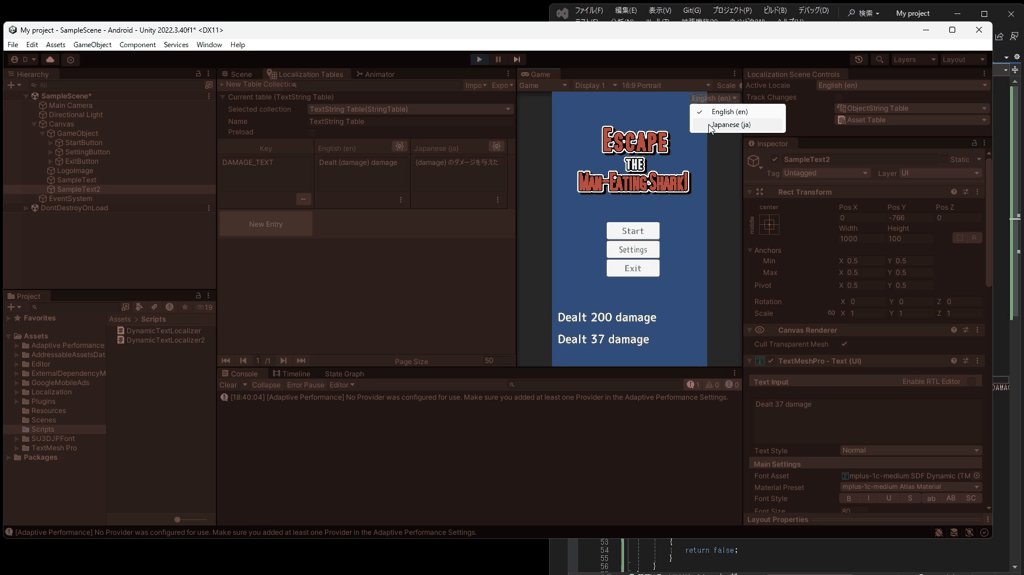
「Localization Scene Controls」画面の「Active Locale」を「Japanese」に戻して実行します。ボタンのテキストが日本語と英語で切り替わることを確認します。

6. 変数付きテキストの切り替え
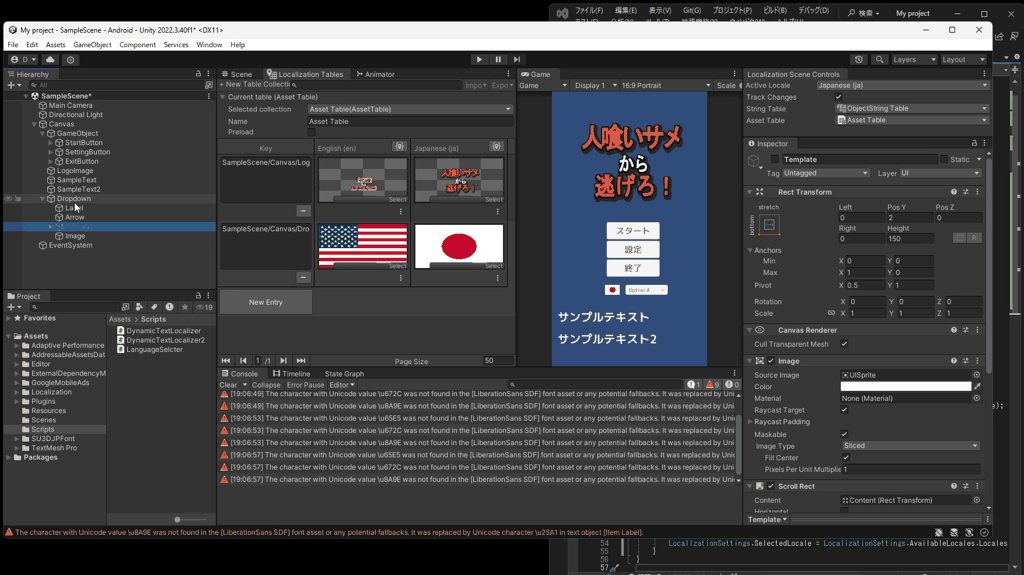
ゲーム中にダメージなどの数値が変化するテキストもローカライズすることができます。
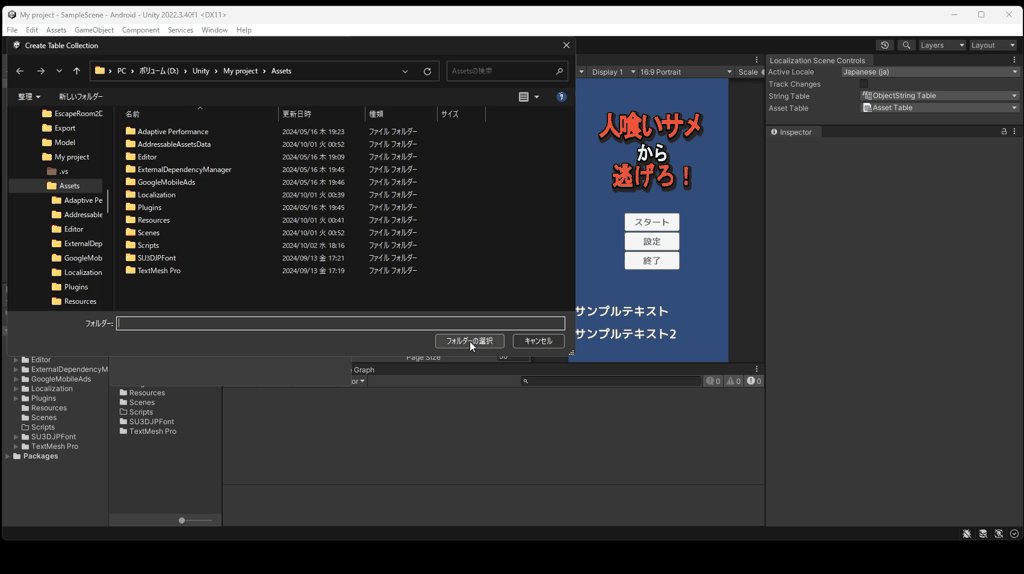
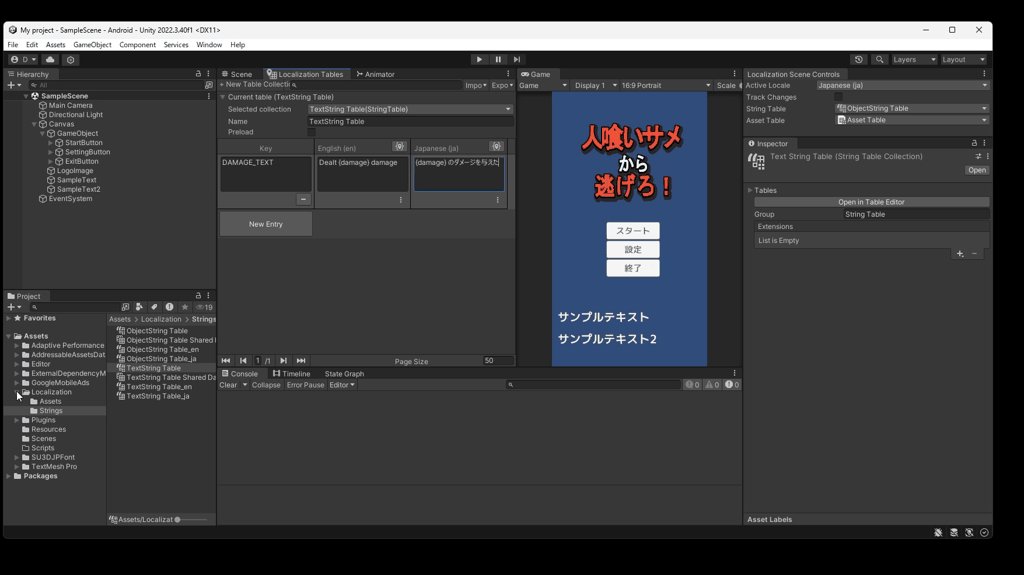
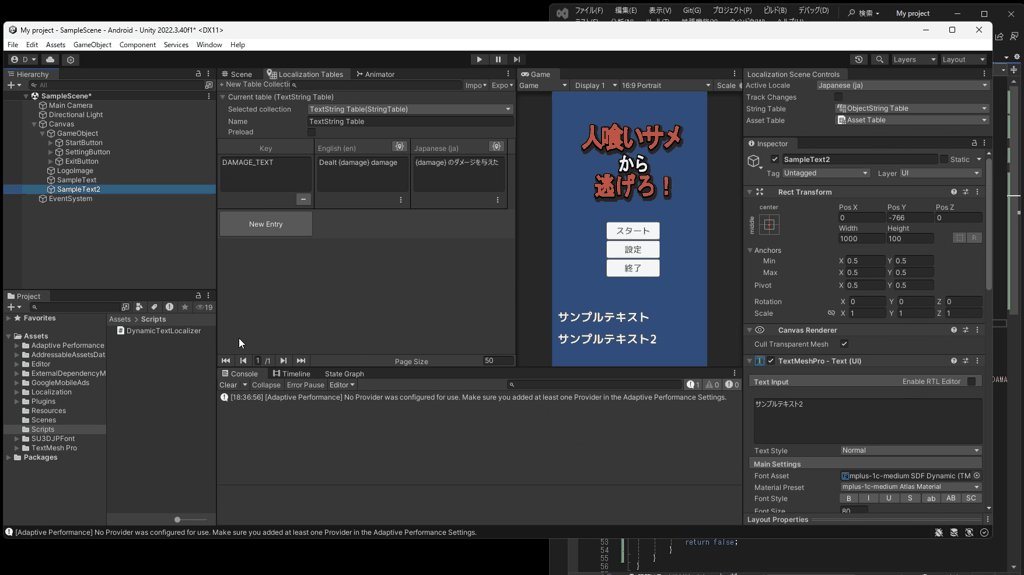
- 新しく「Text String Table」という名前のString Tableを作成し、Localizationフォルダの「Strings」に保存します。
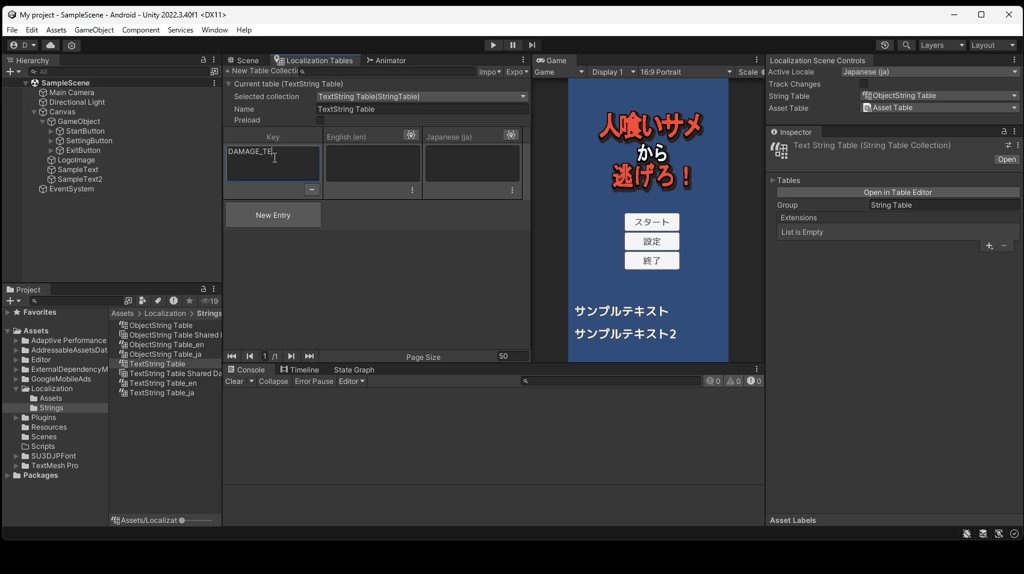
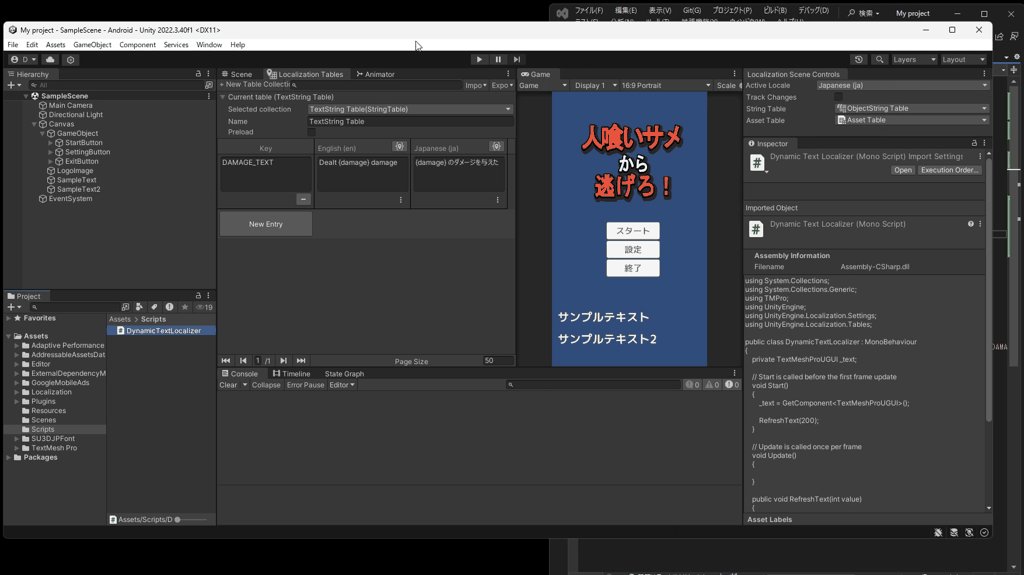
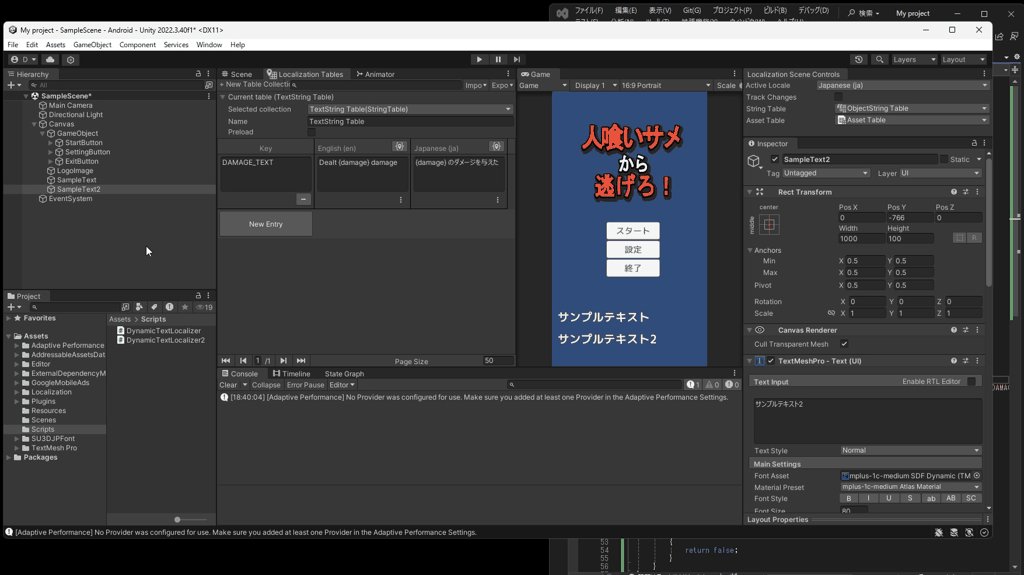
- Localization Tables画面で「Text String Table」を開き、「New Entry」ボタンを押します。
- Keyとして「DAMAGE_TEXT」を入力し、
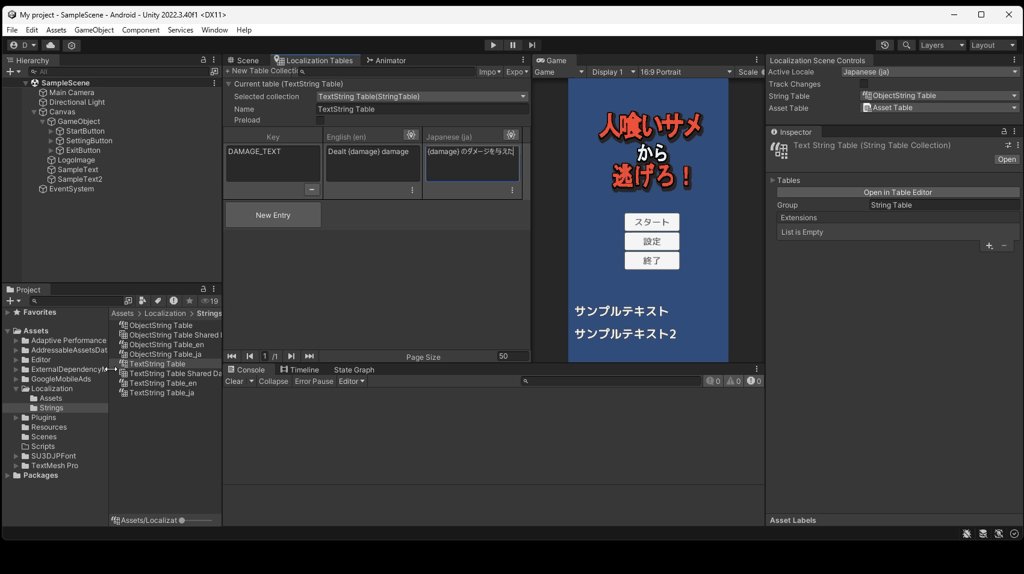
- 日本語:「{damage} ダメージを与えた」
- 英語:「Dealt {damage} damage」 のように設定します。
{damage}は変数として扱われ、実行時に置き換えられます。

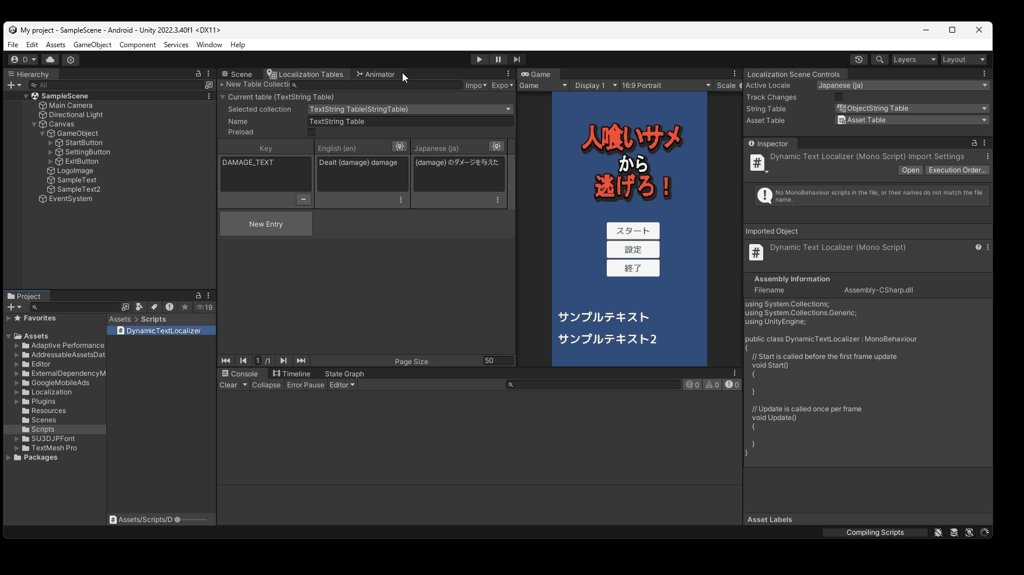
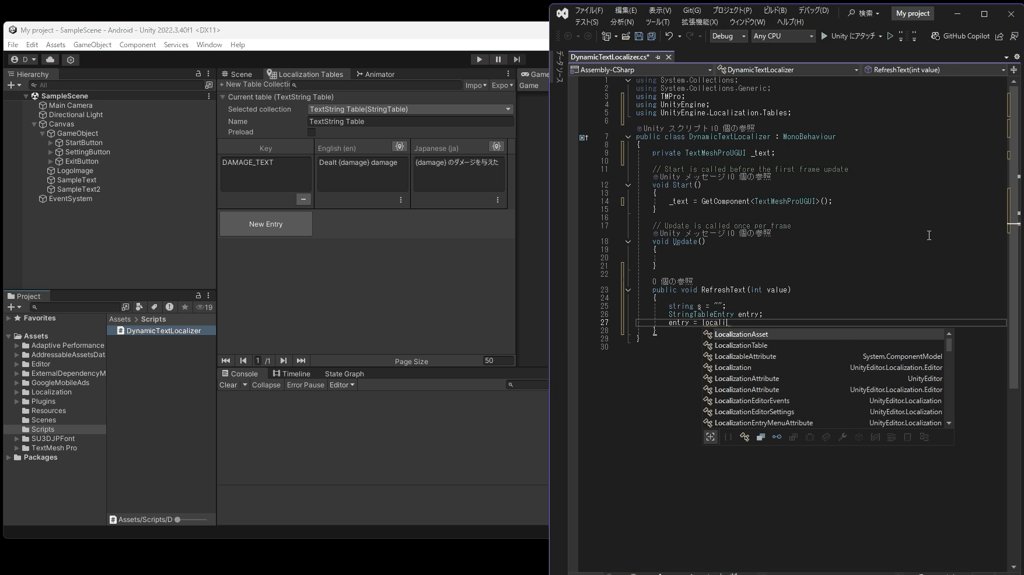
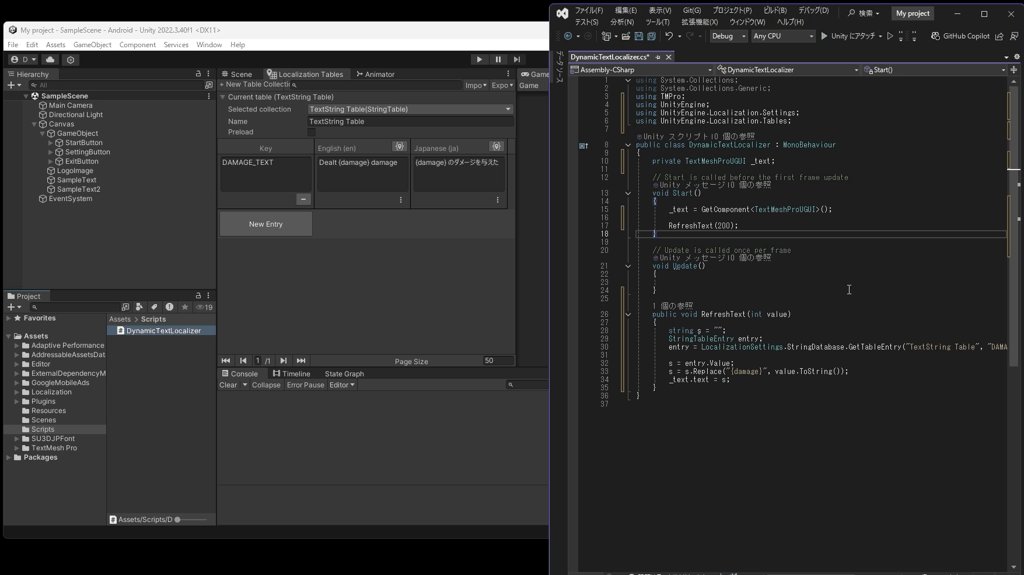
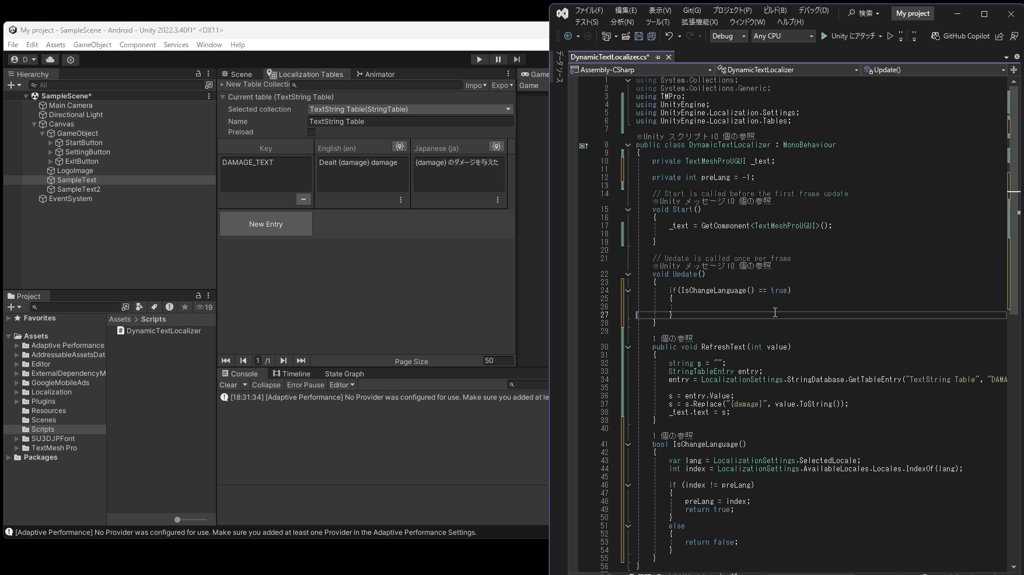
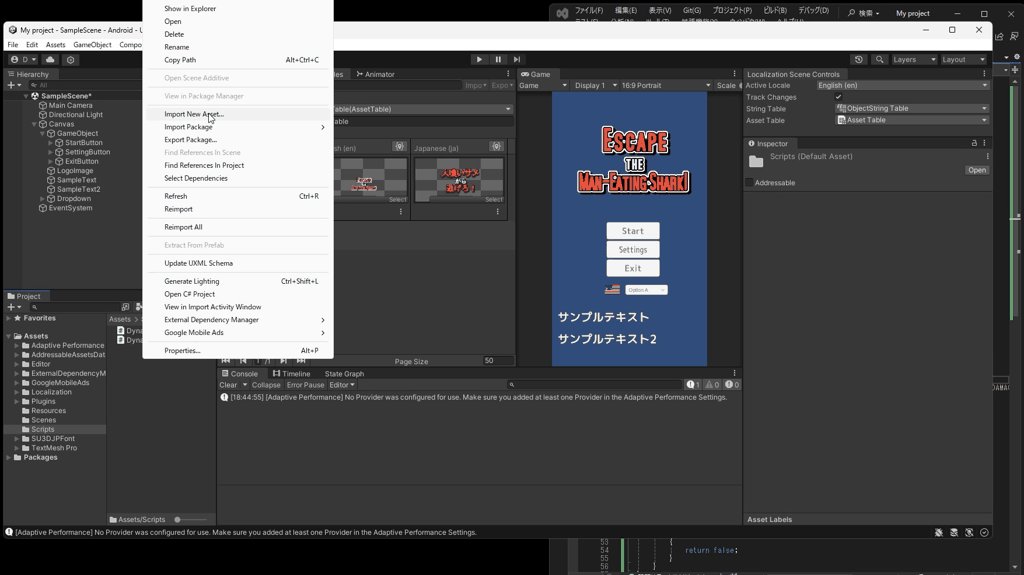
- Scriptsフォルダに新しく「DynamicTextLocalizer」という名前のC#スクリプトを作成し、以下の処理を記述します。
- String Tableから現在の言語に対応する文字列を取得
{damage}を実際の数値に置き換える- Textオブジェクトに表示
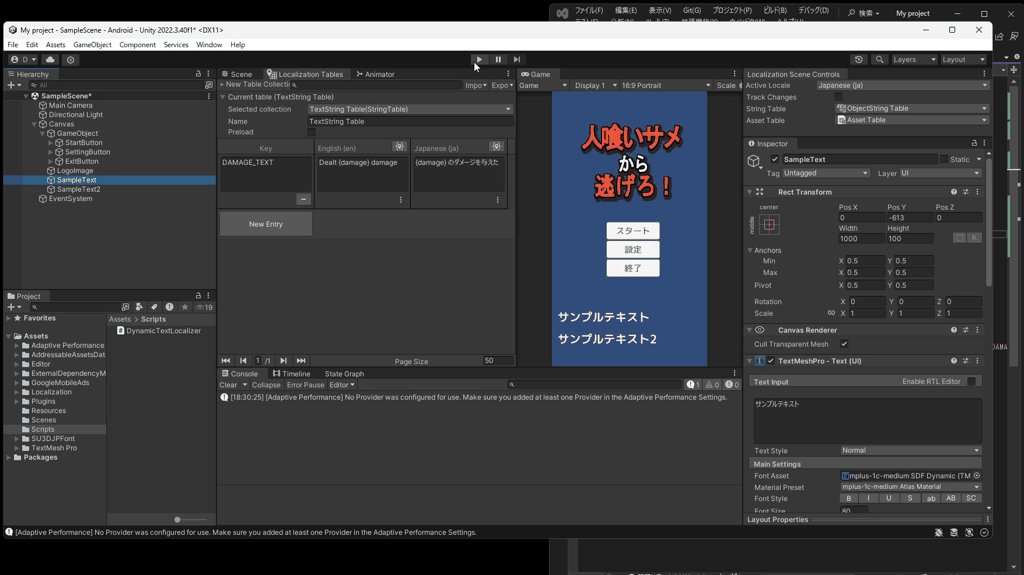
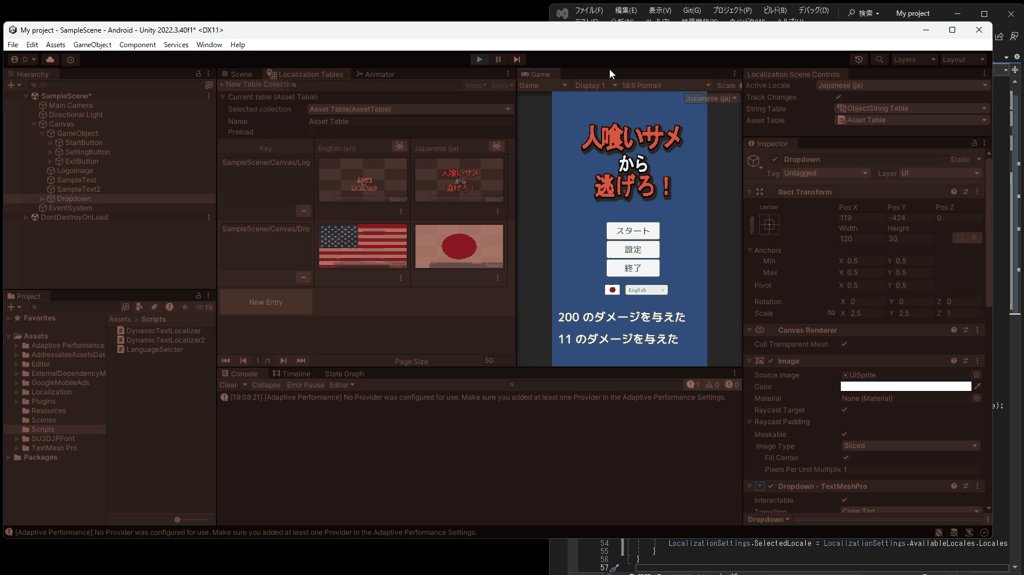
- エディタに戻り、スクリプトを該当のTextオブジェクトに割り当てて実行します。

最初は文字が変化しないかもしれません。
その場合は、スクリプト内で文字列更新処理をStartではなくUpdate関数に記述します。
💻 使用スクリプト例:
DynamicTextLocalizer.cs: 変数付きテキストの切り替え(文字のみ切り替え)// DynamicTextLocalizer.cs using TMPro; using UnityEngine; using UnityEngine.Localization.Settings; using UnityEngine.Localization.Tables; public class DynamicTextLocalizer : MonoBehaviour { private TextMeshProUGUI _text; private int preLang = -1; void Start() { _text = GetComponent<TextMeshProUGUI>(); } void Update() { if (IsChangeLanguage()) { RefreshText(200); } } public void RefreshText(int value) { var entry = LocalizationSettings.StringDatabase.GetTableEntry("TextString Table", "DAMAGE_TEXT").Entry; string s = entry.Value.Replace("{damage}", value.ToString()); _text.text = s; } bool IsChangeLanguage() { var lang = LocalizationSettings.SelectedLocale; int index = LocalizationSettings.AvailableLocales.Locales.IndexOf(lang); if (index != preLang) { preLang = index; return true; } return false; } }
実際には言語切り替えが頻繁に発生するわけではないため、イベントトリガーなどを使って言語切り替え時だけ更新処理を走らせるように最適化すると、パフォーマンスが向上します。

※画面イメージでは、処理が抜けていてやり直しています。
6-2. 数値と文字の切り替え
数値が変化するパターンも作成してみます
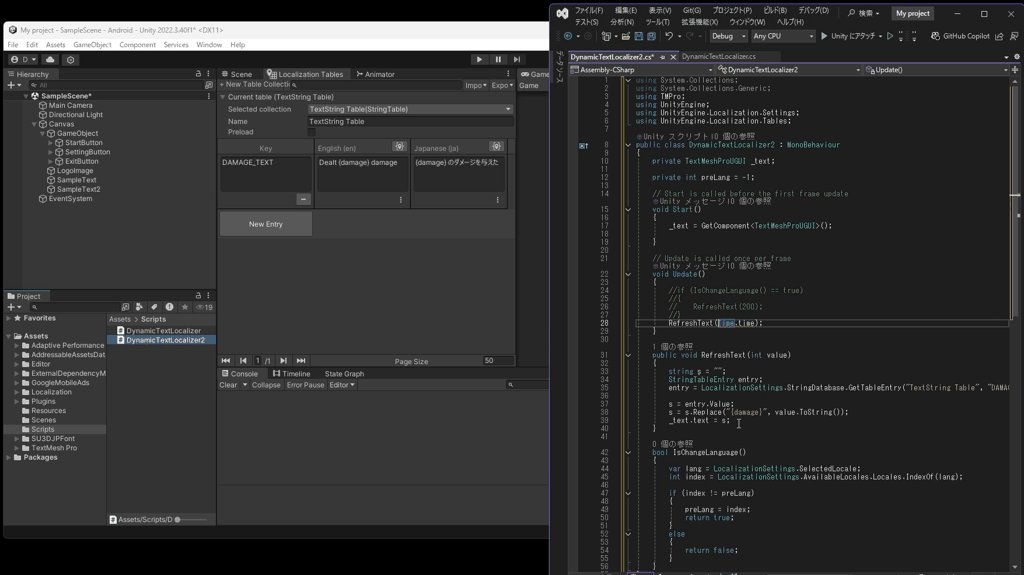
- 同じ内容のスクリプトを作成し、名前を「
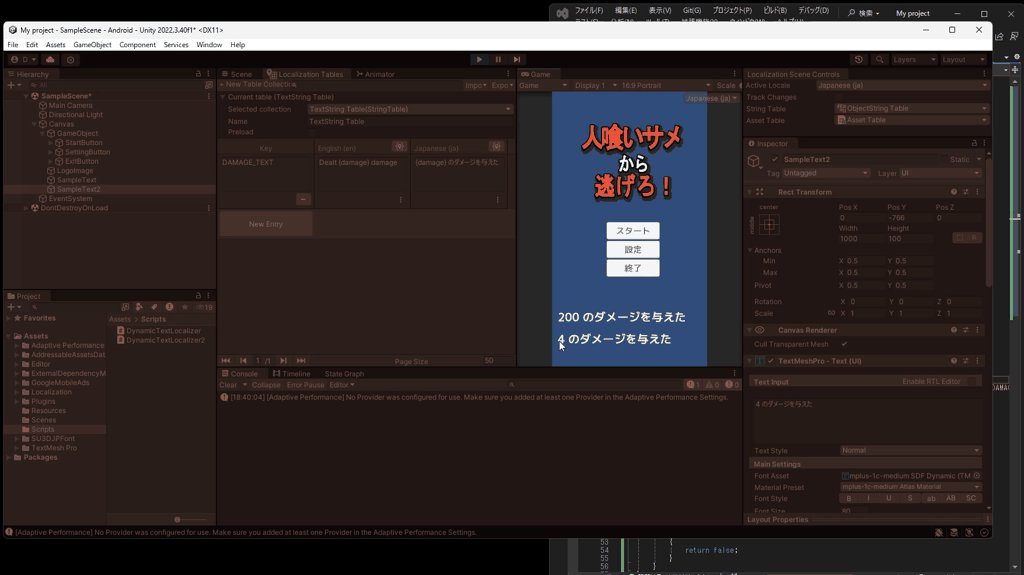
DynamicTextLocalizer2」にします。 - Update関数の内容を時間で変化する数値に書き換えます。
言語を切り替えても数値が刻々と変化しています
負荷的なことを考えると、数値の変更と文字列の切り替えを別にして、言語の切り替え時のみ文字列を変更するようにするのが良いかもしれません

💻 使用スクリプト例:
DynamicTextLocalizer2.cs: 数値と文字列を常に切り替える(毎フレーム更新)// DynamicTextLocalizer2.cs using TMPro; using UnityEngine; using UnityEngine.Localization.Settings; using UnityEngine.Localization.Tables; public class DynamicTextLocalizer2 : MonoBehaviour { private TextMeshProUGUI _text; private int preLang = -1; void Start() { _text = GetComponent<TextMeshProUGUI>(); } void Update() { RefreshText((int)Time.time); } public void RefreshText(int value) { var entry = LocalizationSettings.StringDatabase.GetTableEntry("TextString Table", "DAMAGE_TEXT").Entry; string s = entry.Value.Replace("{damage}", value.ToString()); _text.text = s; } }
7. Dropdownによる言語切り替え
UI上でユーザーに言語選択させるために、Dropdownを使った実装も行います。
🔽 使用した素材リンク情報:
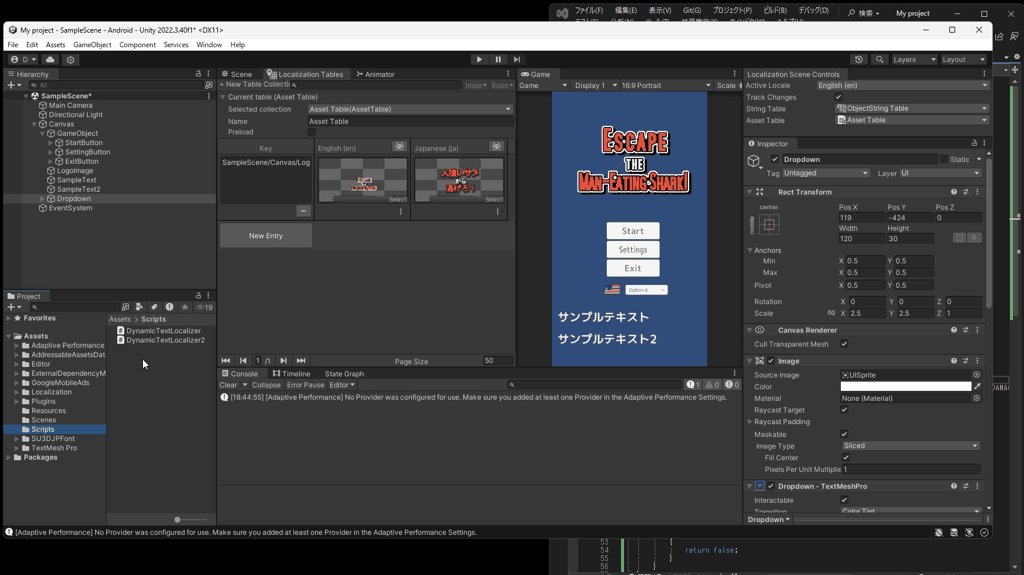
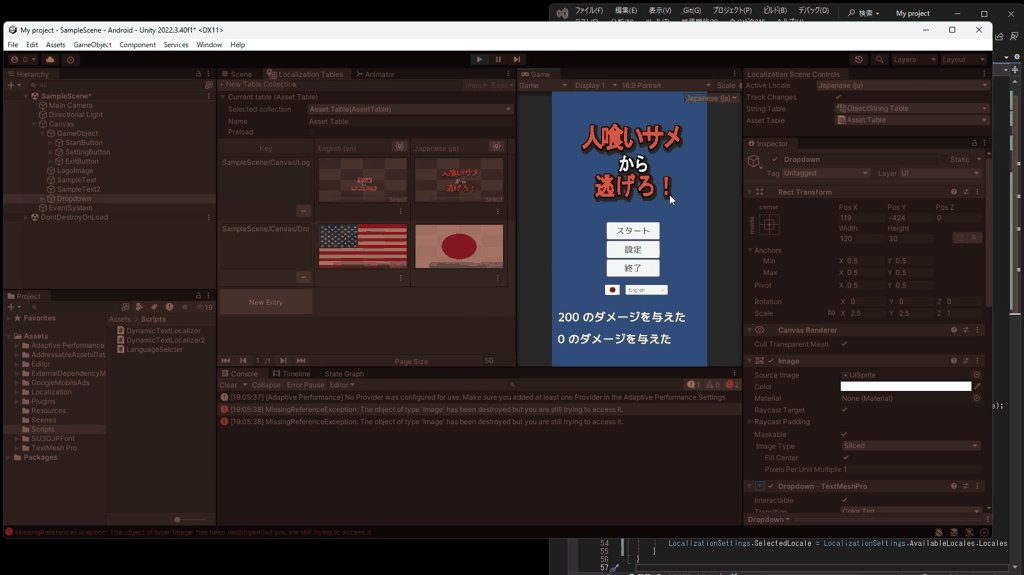
- Hierarchyで「UI > Dropdown > TextMeshPro」を選択し、Dropdownオブジェクトを作成。
- 必要に応じて位置やサイズを調整します。
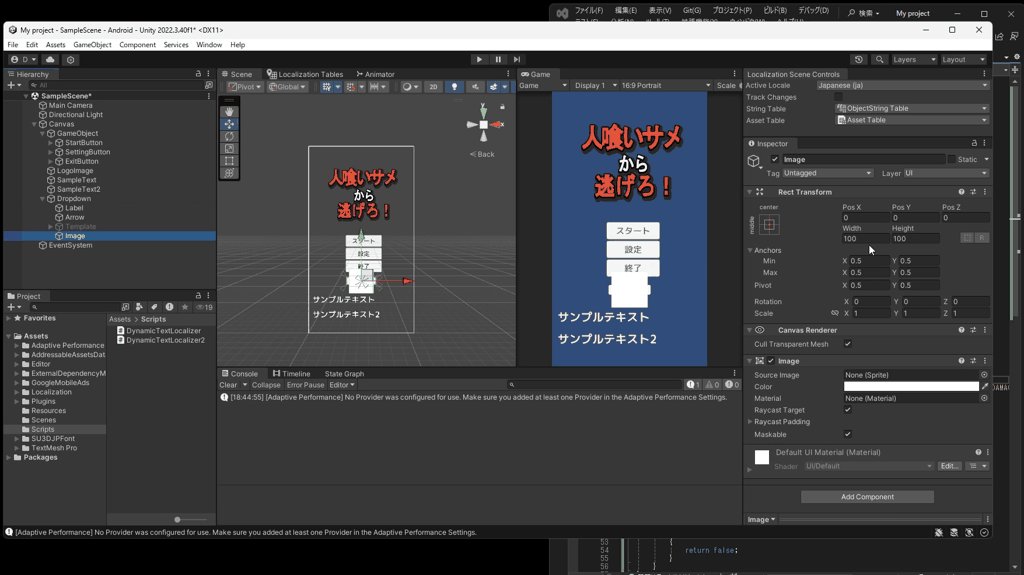
- 国旗表示用に、Dropdownの下に「Image」オブジェクトを追加して調整します。
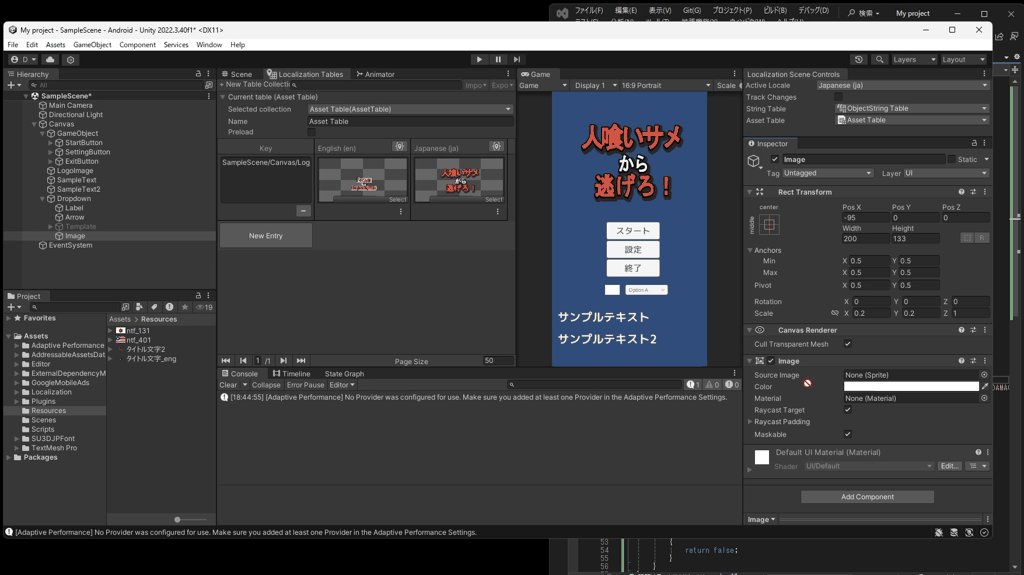
- Resourcesフォルダに、日本とアメリカの国旗画像を追加します。
- Imageのアスペクト比を確認して、Imageオブジェクトのサイズを調整。
- 日本語用に、日本の国旗を設定し、Track Changesをオンにします。
- Localization Scene ControlsのActive Localeを「English」に変更し、英語用にアメリカの国旗を設定します。

次に、Dropdownの選択によって言語を切り替える処理を追加します:
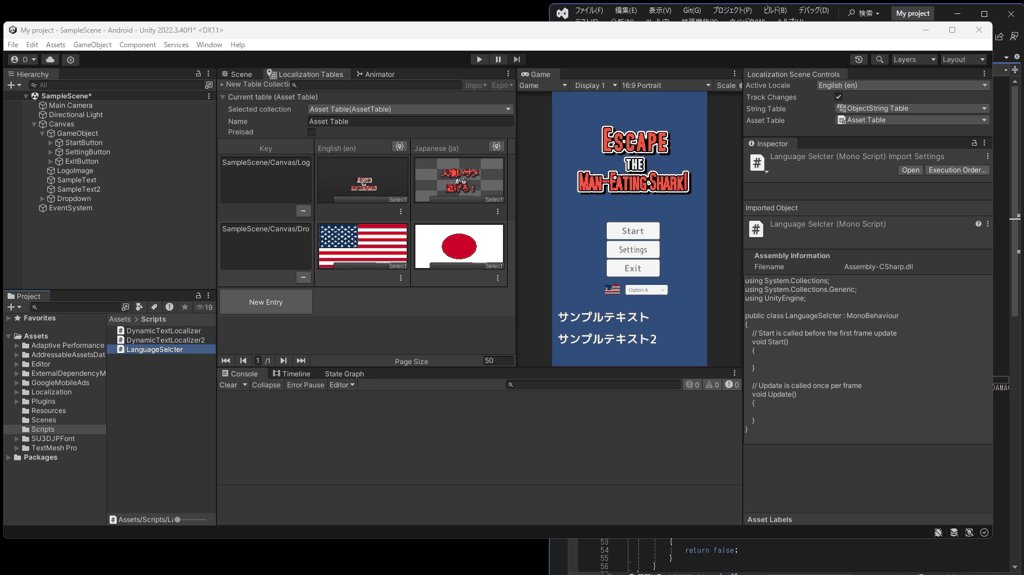
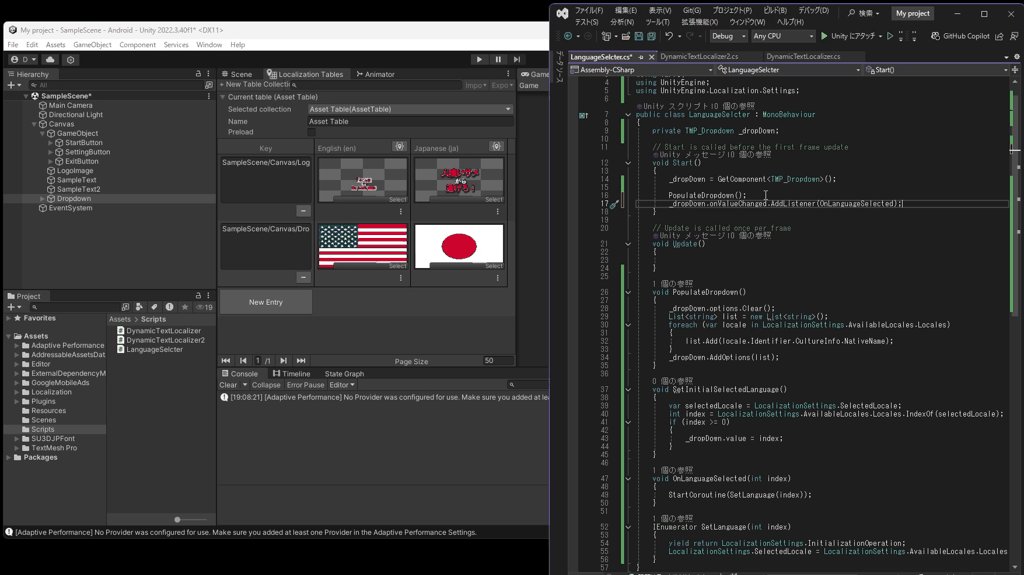
- 新しいC#スクリプト「LanguageSelector.cs」を作成します(※画像イメージではスペルミスあり。正しくは “Selector”)。
- このスクリプト内で、Dropdownの選択に応じて
LocalizationSettings.SelectedLocaleを変更する処理を記述します。 - エディタに戻り、Dropdownオブジェクトにこのスクリプトをアタッチ。
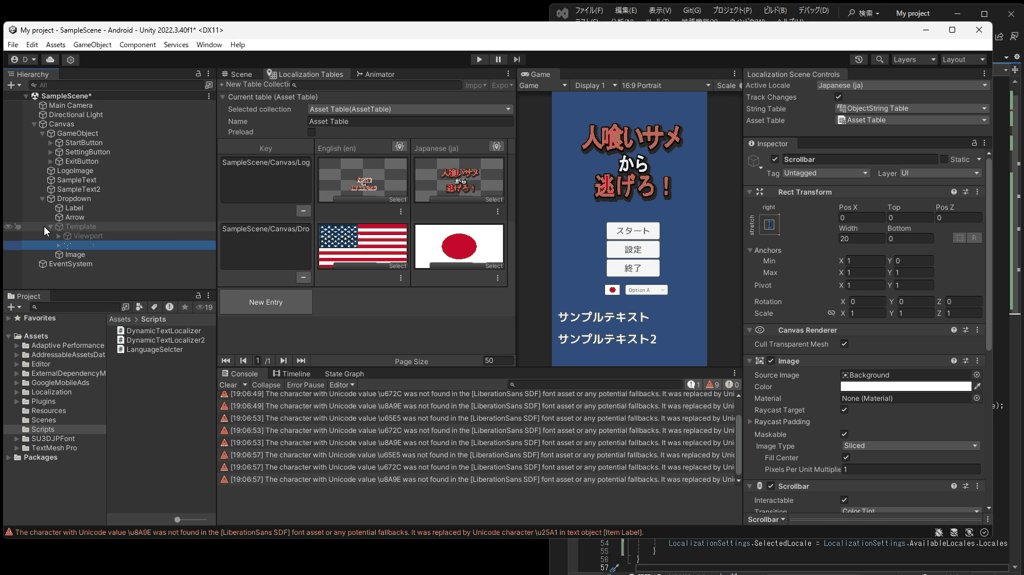
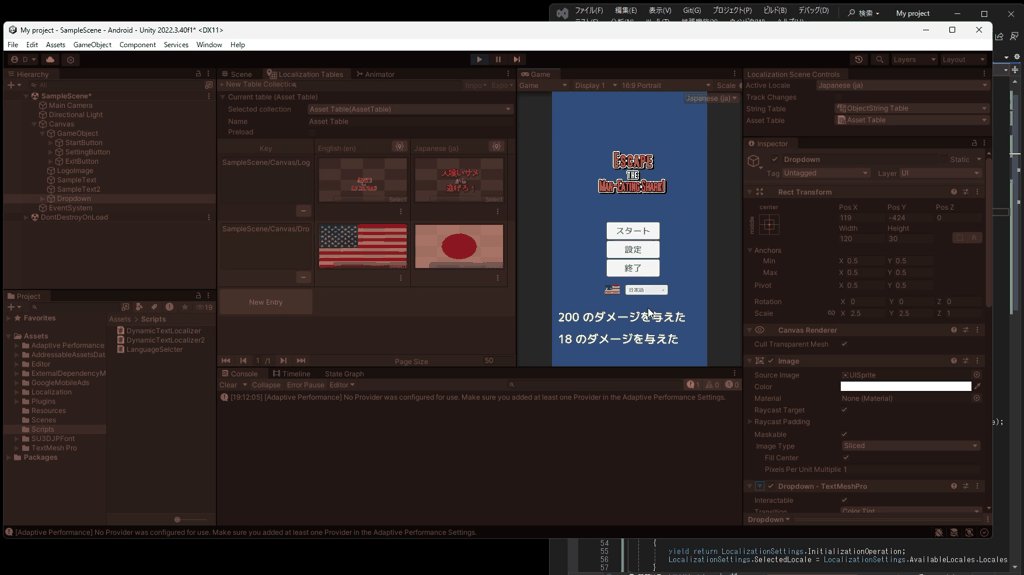
- 実行して、言語切り替えが正しく動作することを確認します。

TextMeshProのText要素には、日本語を表示できるフォントが設定されていないと文字化けする場合があります。Font Assetを確認・設定してください。

💻 使用スクリプト例:
LanguageSelecter.cs: Dropdown選択で言語切り替え(※クラス名のスペルに注意)// LanguageSelecter.cs using TMPro; using UnityEngine; using UnityEngine.Localization.Settings; using System.Collections; using System.Collections.Generic; public class LanguageSelcter : MonoBehaviour { private TMP_Dropdown _dropDown; void Start() { _dropDown = GetComponent<TMP_Dropdown>(); PopulateDropdown(); _dropDown.onValueChanged.AddListener(OnLanguageSelected); SetInitialSelectedLanguage(); } void PopulateDropdown() { _dropDown.options.Clear(); List<string> list = new List<string>(); foreach (var locale in LocalizationSettings.AvailableLocales.Locales) { list.Add(locale.Identifier.CultureInfo.NativeName); } _dropDown.AddOptions(list); } void SetInitialSelectedLanguage() { var selectedLocale = LocalizationSettings.SelectedLocale; int index = LocalizationSettings.AvailableLocales.Locales.IndexOf(selectedLocale); if (index >= 0) { _dropDown.value = index; } } void OnLanguageSelected(int index) { StartCoroutine(SetLanguage(index)); } IEnumerator SetLanguage(int index) { yield return LocalizationSettings.InitializationOperation; LocalizationSettings.SelectedLocale = LocalizationSettings.AvailableLocales.Locales[index]; } }
まとめ
UnityのLocalization機能を使えば、ロゴやテキスト、動的な数値表示、UI全体まで柔軟に多言語対応が可能です。
以上、Unityの言語切り替え機能(Localization)の導入と実装方法の紹介でした。


